Use words that describe where the link leads and what content is expected.

Text links are lightweight navigational elements. Links can appear within a paragraph, after a paragraph, standalone, or in a list of other links. They are underlined by default.

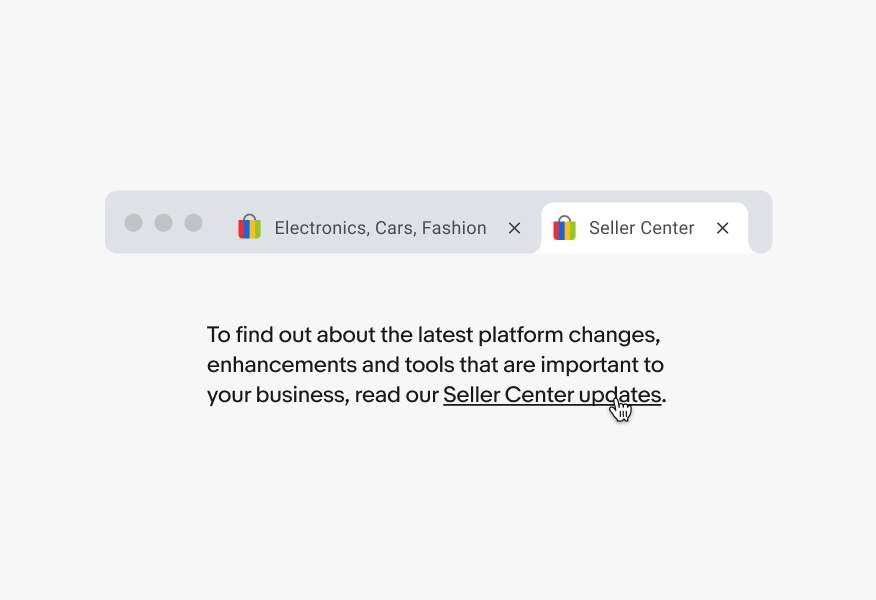
The link text makes it clear where it will take the user.
Links are familiar and easily identifiable amongst other content.
Link text is short. Aim for fewer than 5 words.

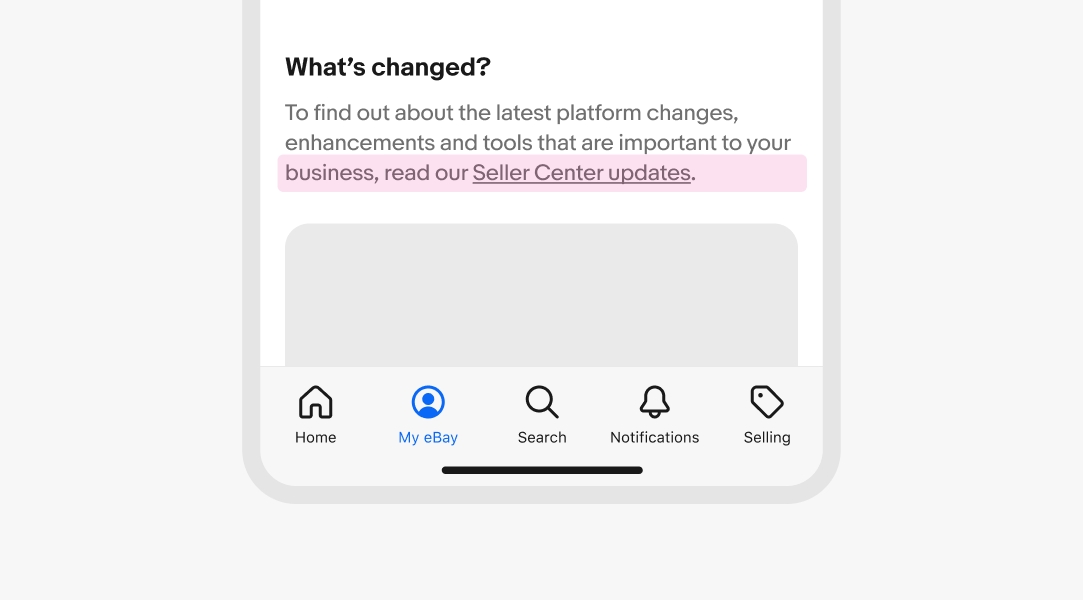
Inline links appear within paragraphs and sentences. They always have an underline to differentiate between non-link content.

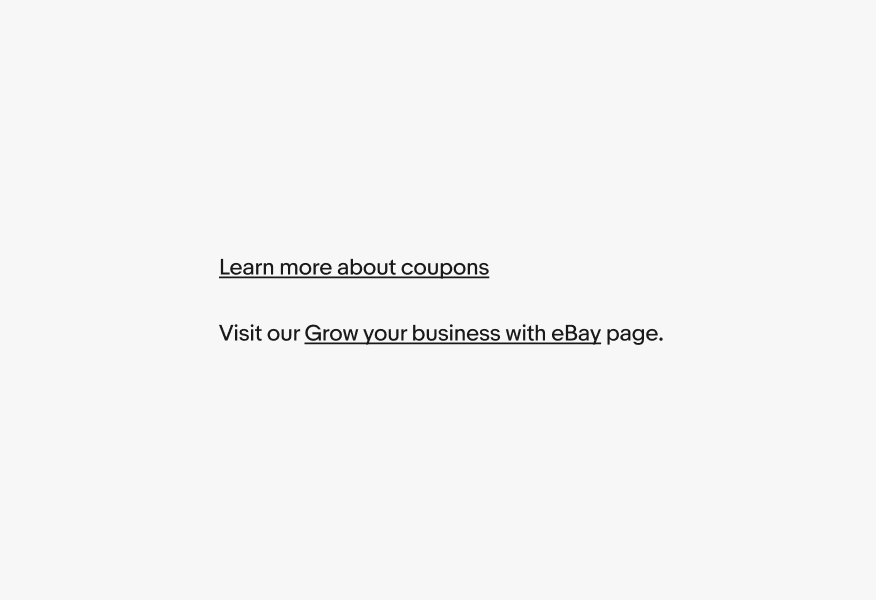
Links should generally match the color of the content around it. Standalone links can use a secondary color within a list to avoid overwhelming the UI or a primary color for more emphasis.

Text links inherit their size and styling from the content around them.

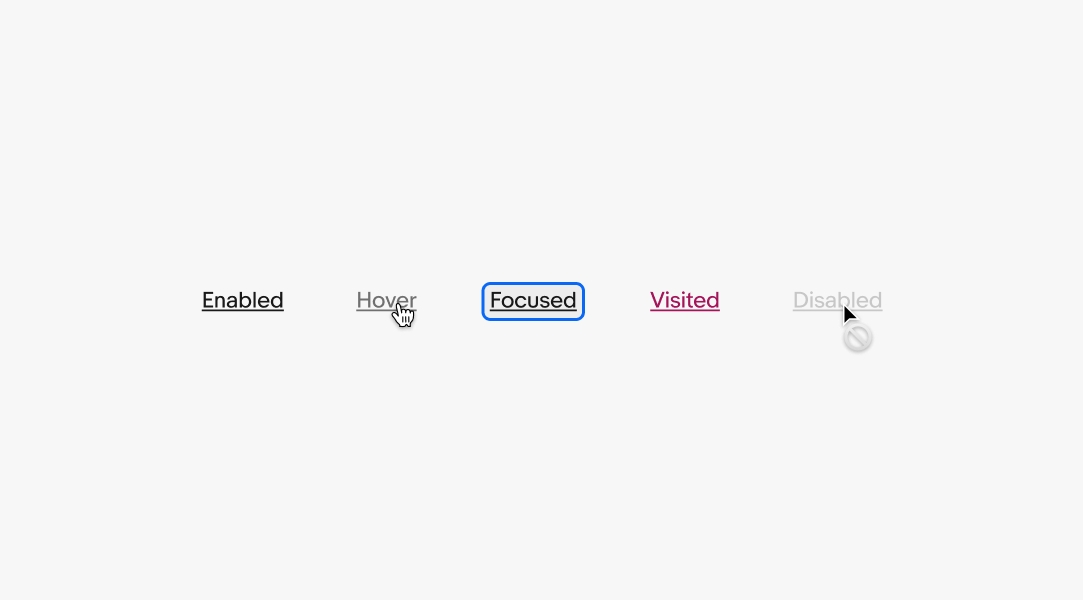
Text links use state layers for interaction states. The available states are enabled, hover, focused, visited, and disabled. Learn more about the state layer color values in Color tokens.

Keep in mind that on native devices, it's common for an entire line of text to be tappable when it contains a link. This is particularly important if multiple links are close together, as it could lead to accidental taps.

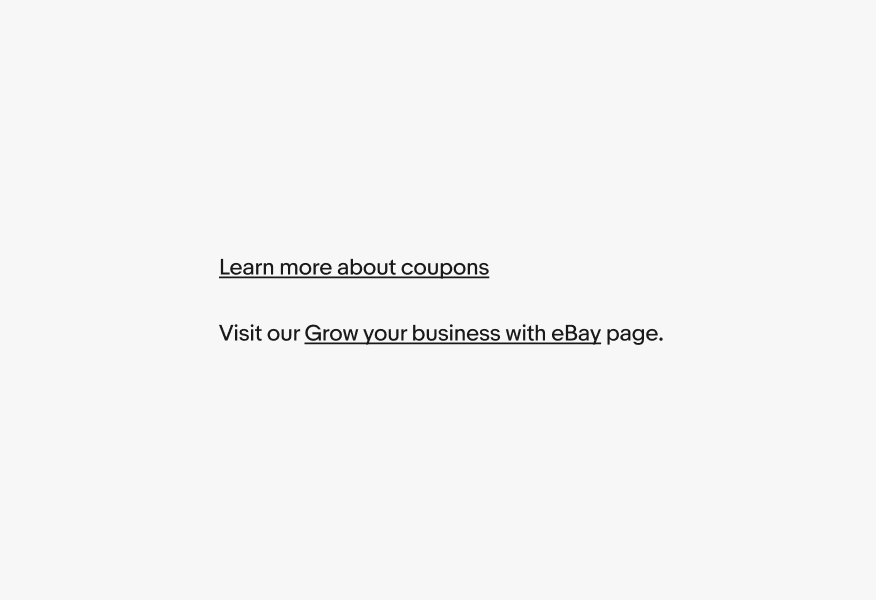
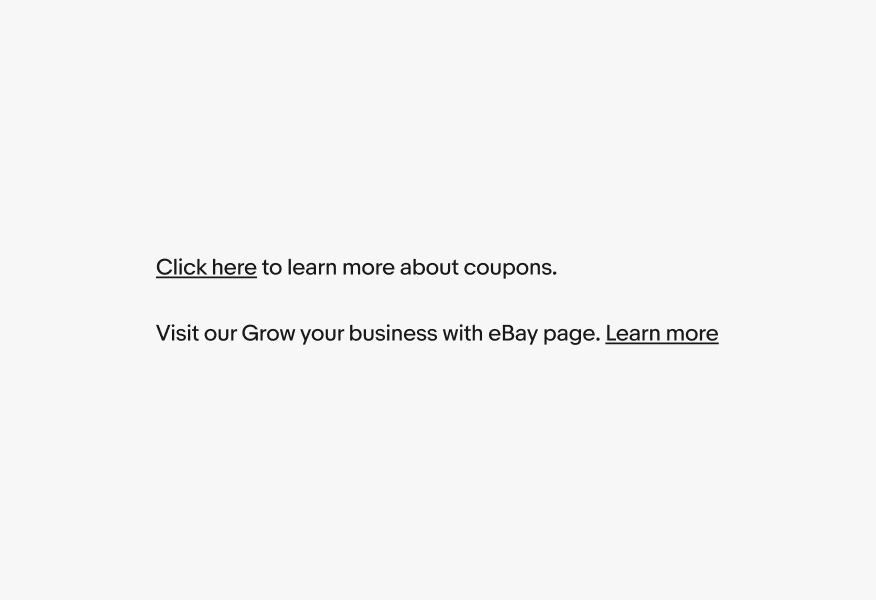
Use words that describe where the link leads and what content is expected.

Don’t use ambiguous words like “click here” or “learn more”. They lack necessary context for screen reader users.

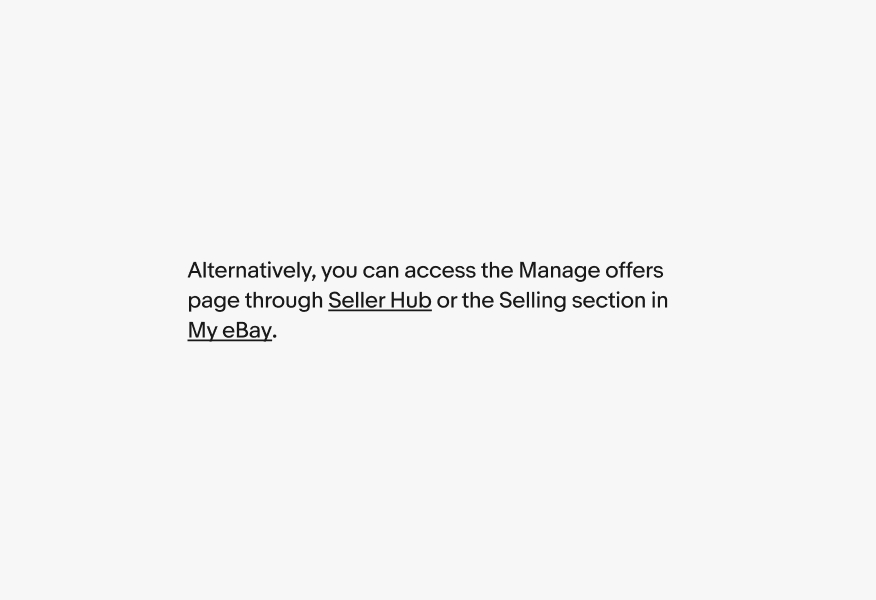
Always underline links within or right after paragraphs. Only remove the underline where the context is clear, like a list of links in a footer.

Don’t remove the underline for links near other content. This can easily get lost and are inaccessible to low-sight users.

Do use the same type size as the surrounding text.

Don’t mix type sizes.

Use links in body copy or footnotes.

Don’t use links for titles or headlines.

Do open links in the same browser window.

Don’t force links to open in a new window. This is a poor experience because it takes control away from the user and forces web-browsing behavior upon them.