Keep the title short and concise. Only add additional qualifiers if it’s necessary to clarify the expected behavior.

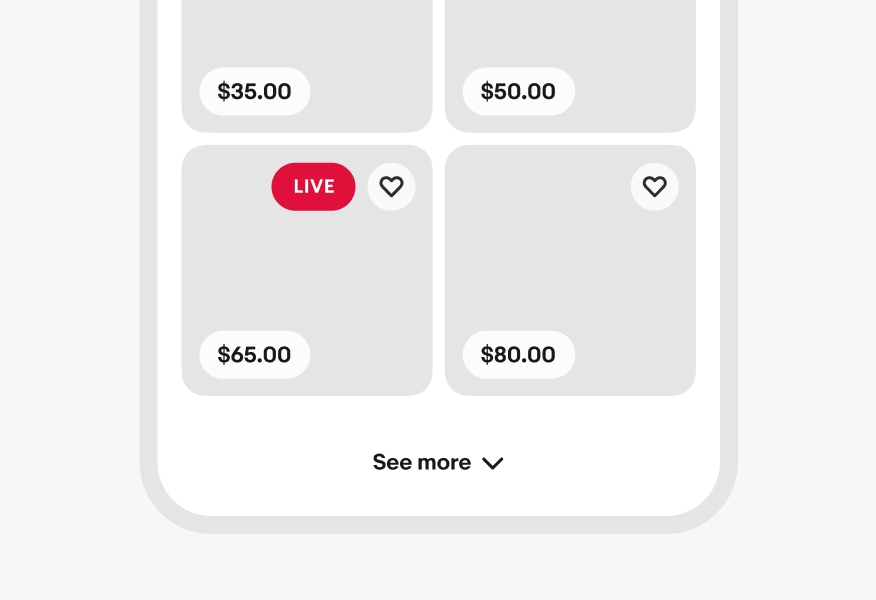
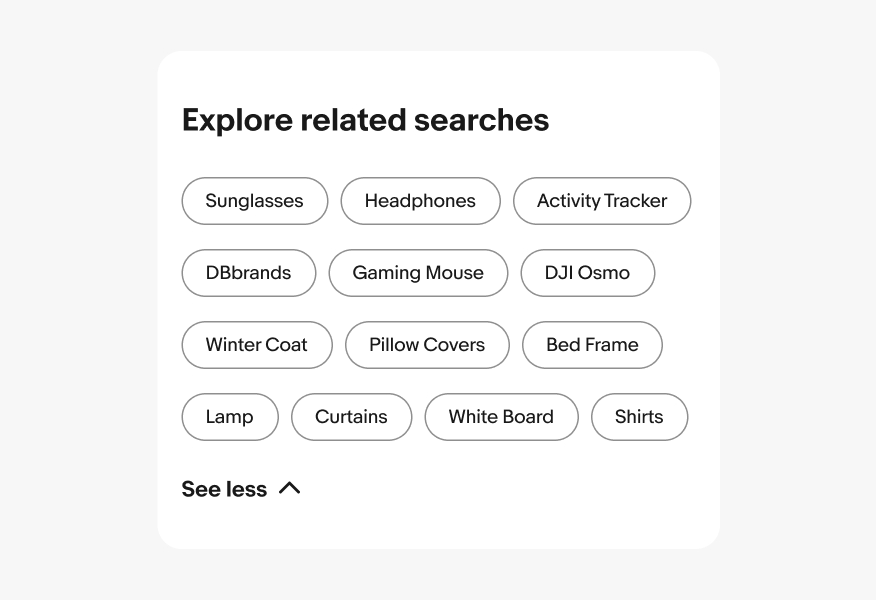
Expansion is a lightweight container that can function independently or be integrated into a larger surface. Tapping the expansion controls will either expand the content into a larger section or collapse it back to its original size.

Expansions reduce visual complexity and information density.
Users decide what information they want to see and when.
Revealing and hiding information is a single tap away.
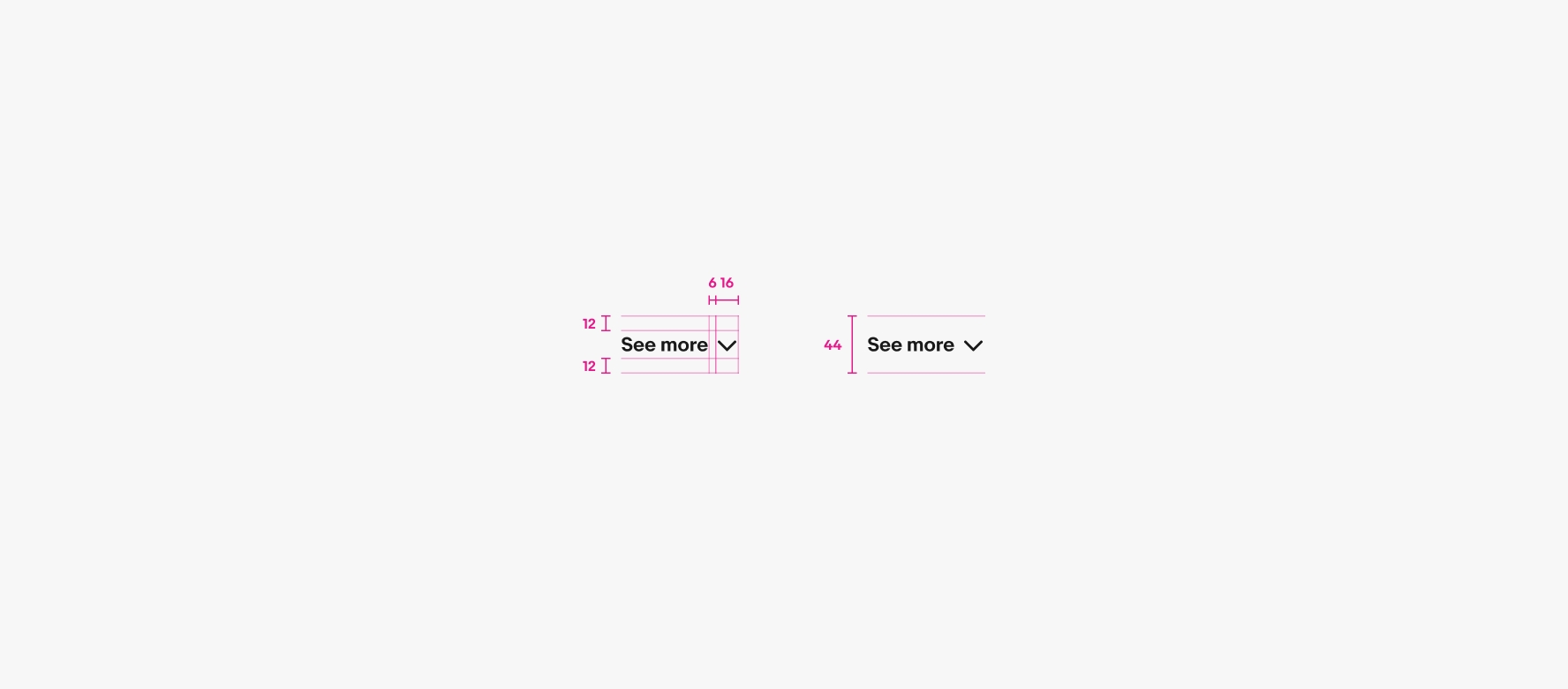
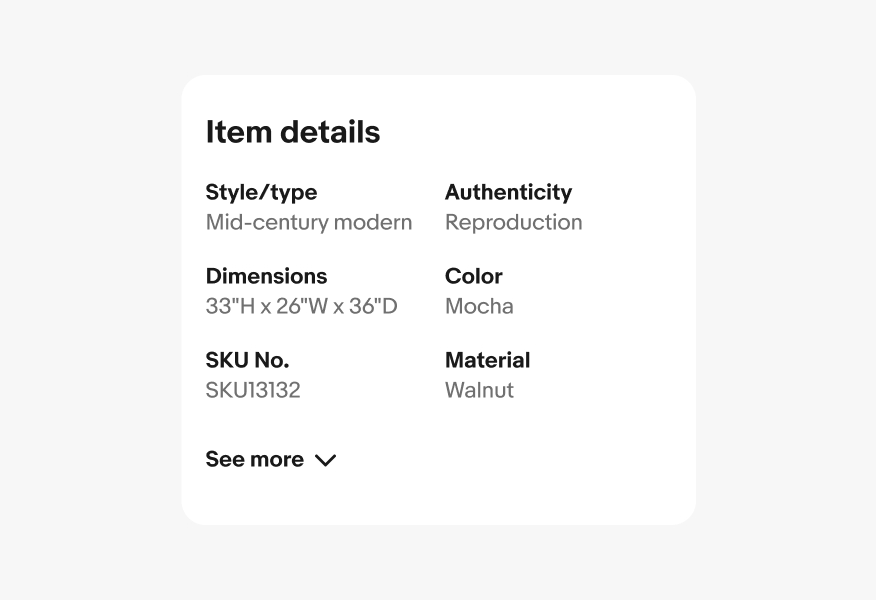
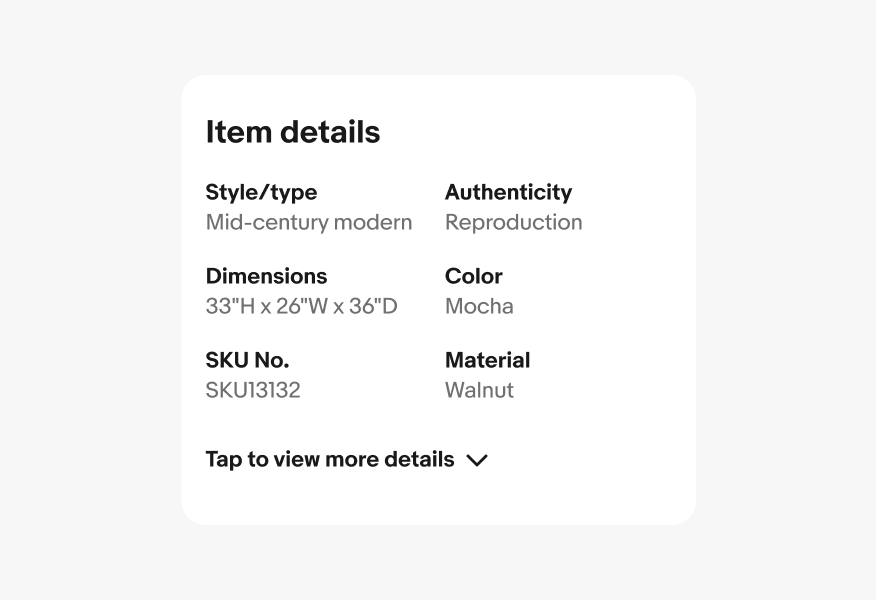
The title describes what occurs when the button is selected. The title can be adjusted according to the context.

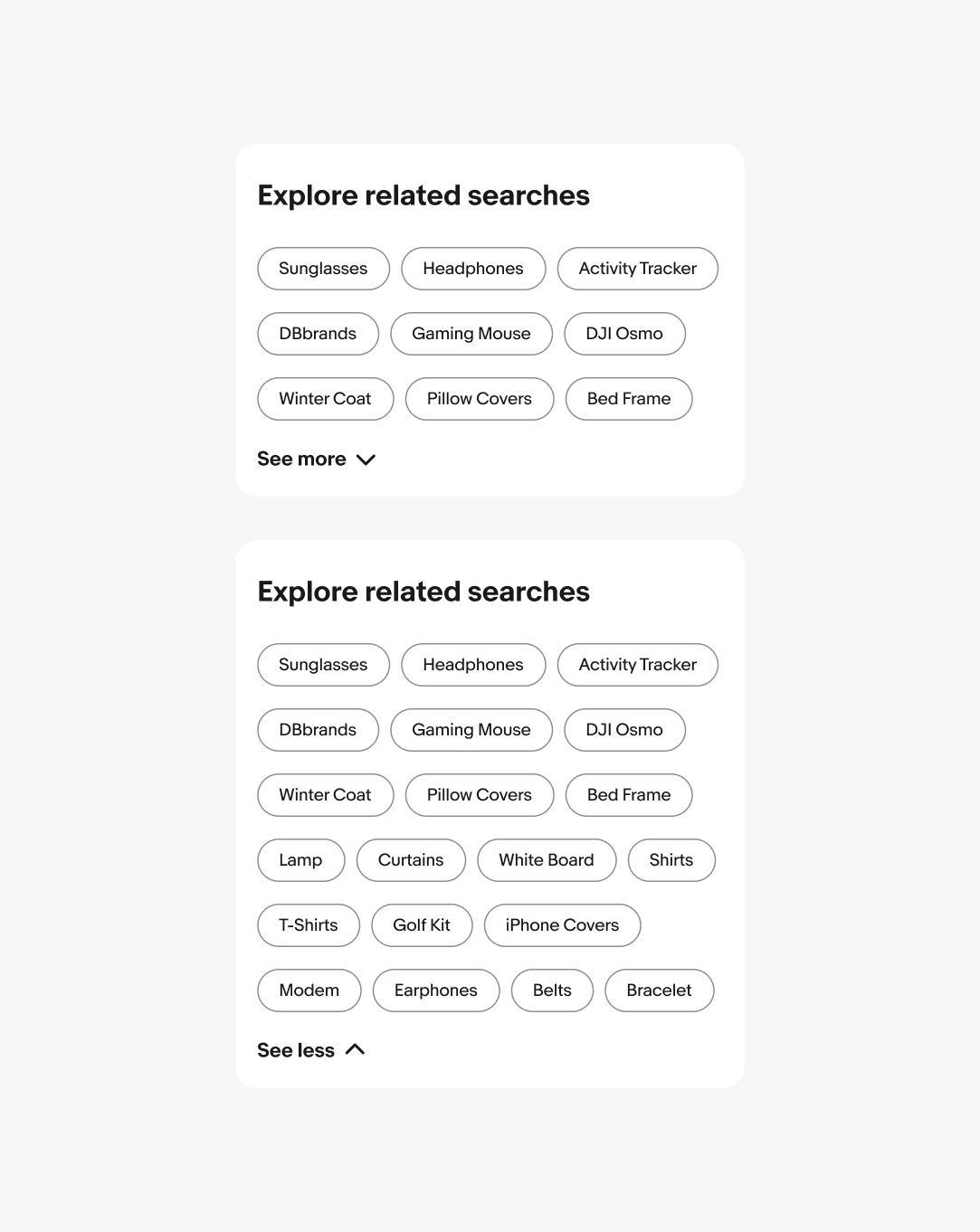
The expansion button title adjusts according to its state to indicate what occurs when pressed. The title says “more” when collapsed and “less” when expanded.

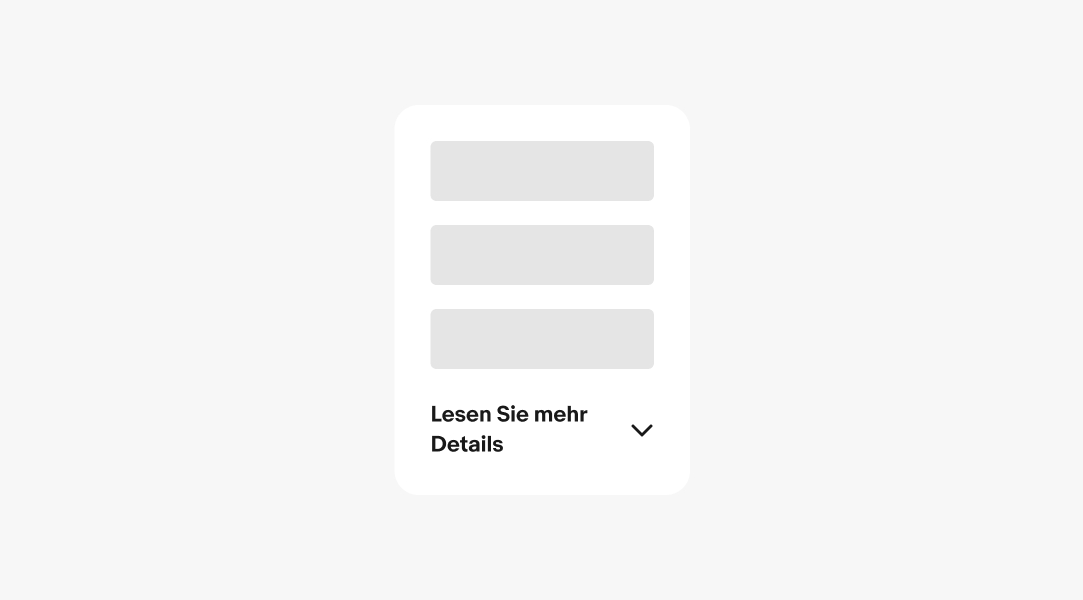
The title wraps to another line when extending beyond the parent container.

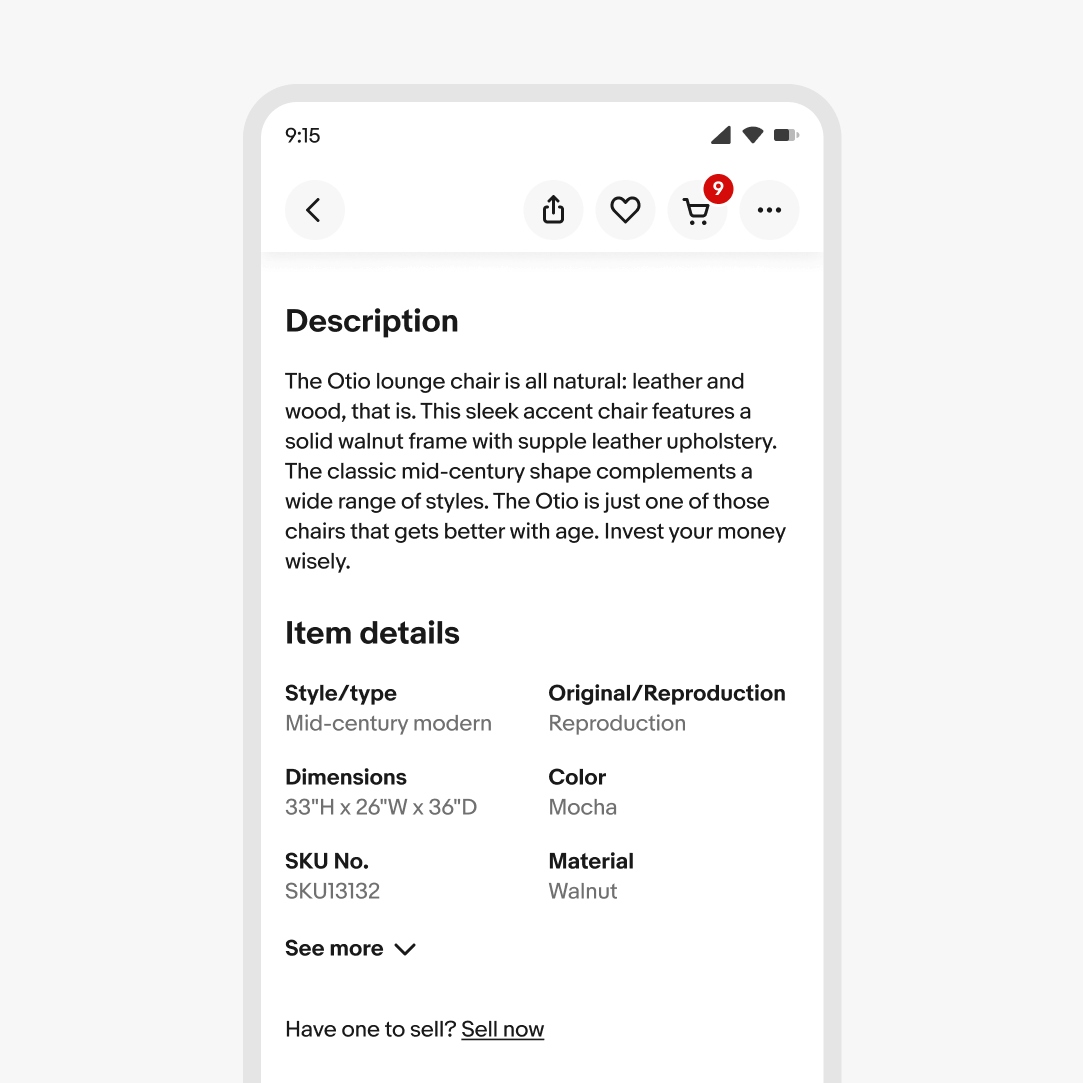
Expansion buttons appear directly beneath the content they expand on small screens.

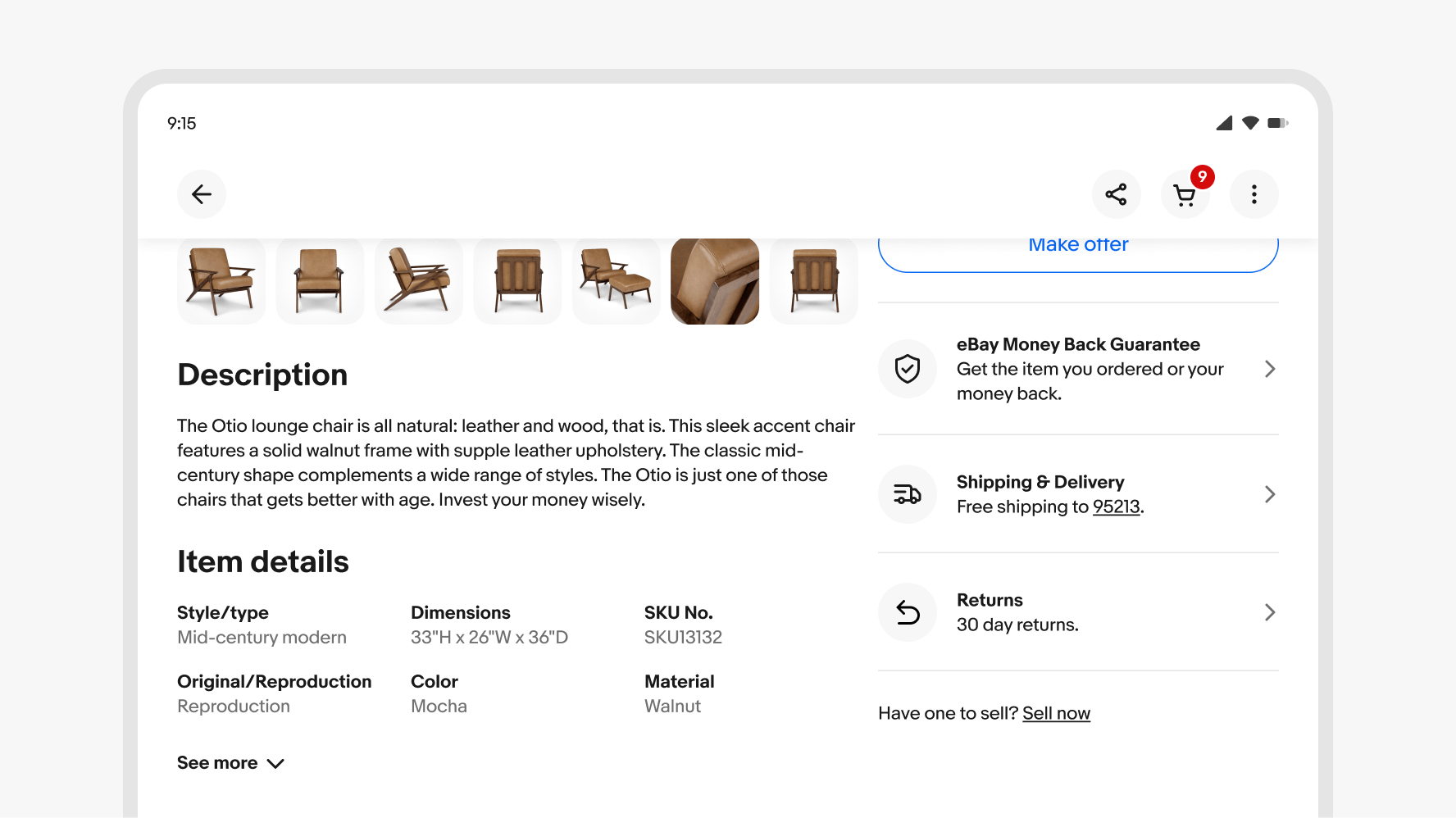
Expansion buttons appear directly below the content they expand on large screens.

Keep the title short and concise. Only add additional qualifiers if it’s necessary to clarify the expected behavior.

Don’t use long or wordy titles. Extra long titles can negatively affect the overall hierarchy.

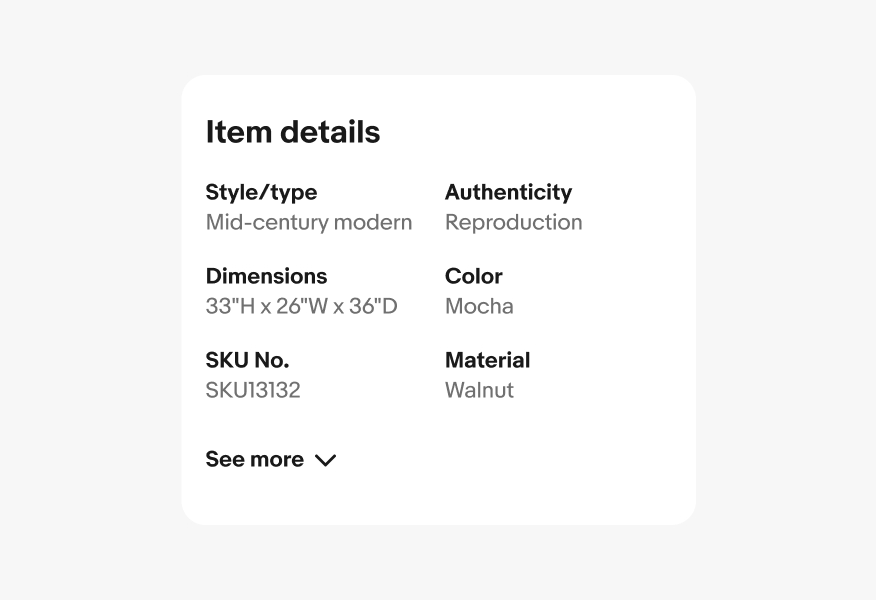
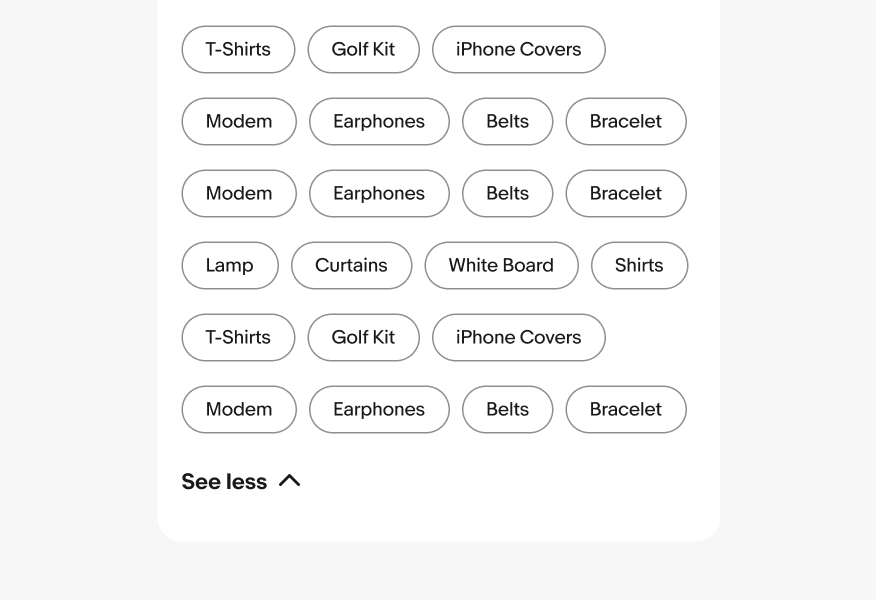
Use expansion buttons to expand a reasonable amount of content within view.

Be careful expanding a large amount of content. If it expands off screen, the connection to the content can get lost and become difficult to navigate.

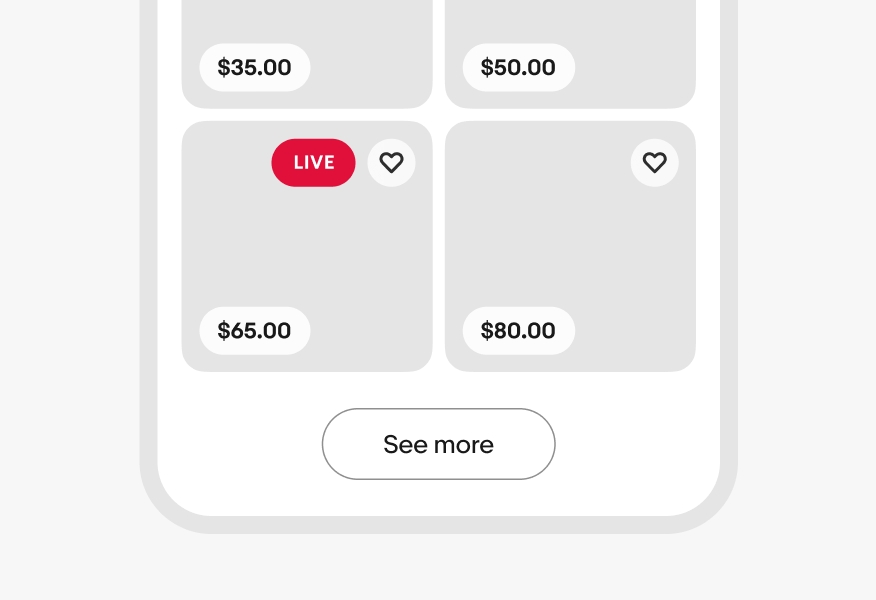
Use a tertiary button when paging content that cannot be collapsed.

Don’t use expansion buttons for paging content.