Do keep body copy in regular weight to maintain enough visual separation from the action.

Section notices are lower-priority messages that communicate status of a section of content.


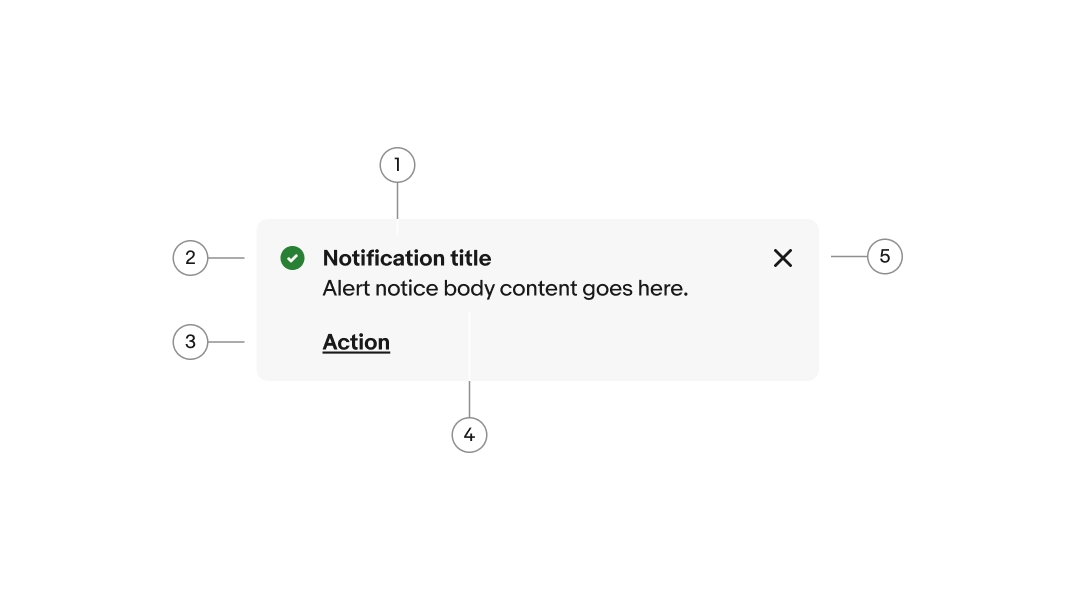
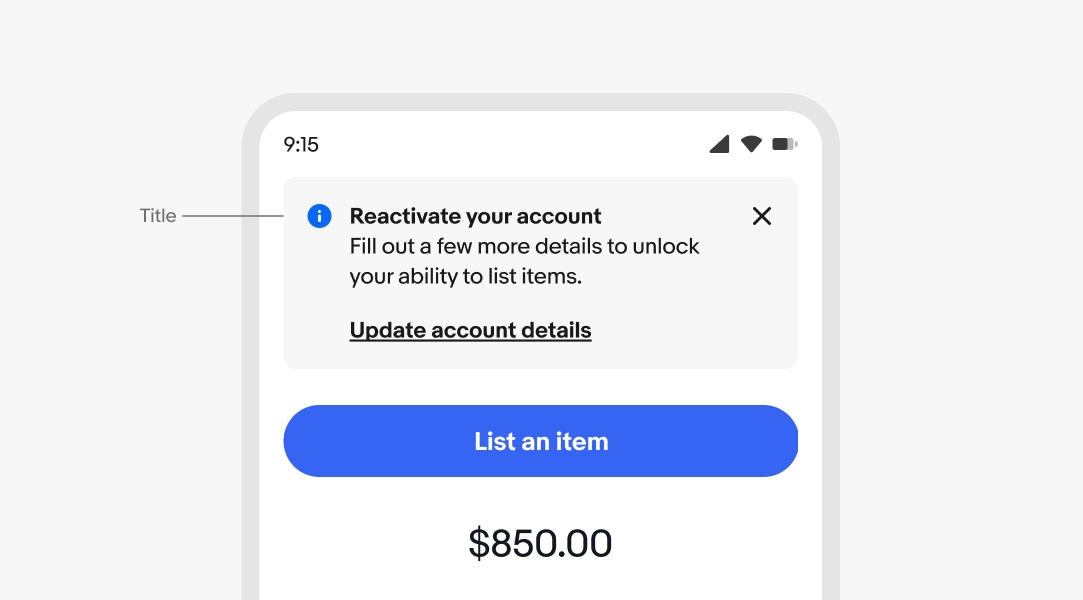
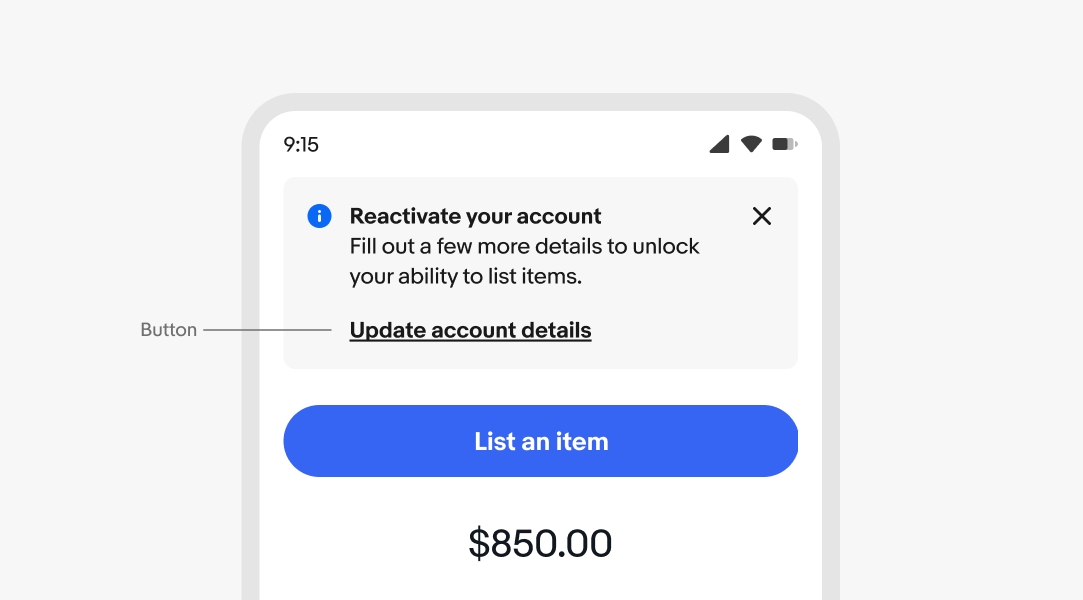
A bolded title is optional. Use a title to quickly summarize the purpose of the notice. Keep titles short, no more than 60 characters, and avoid repeating the body text.

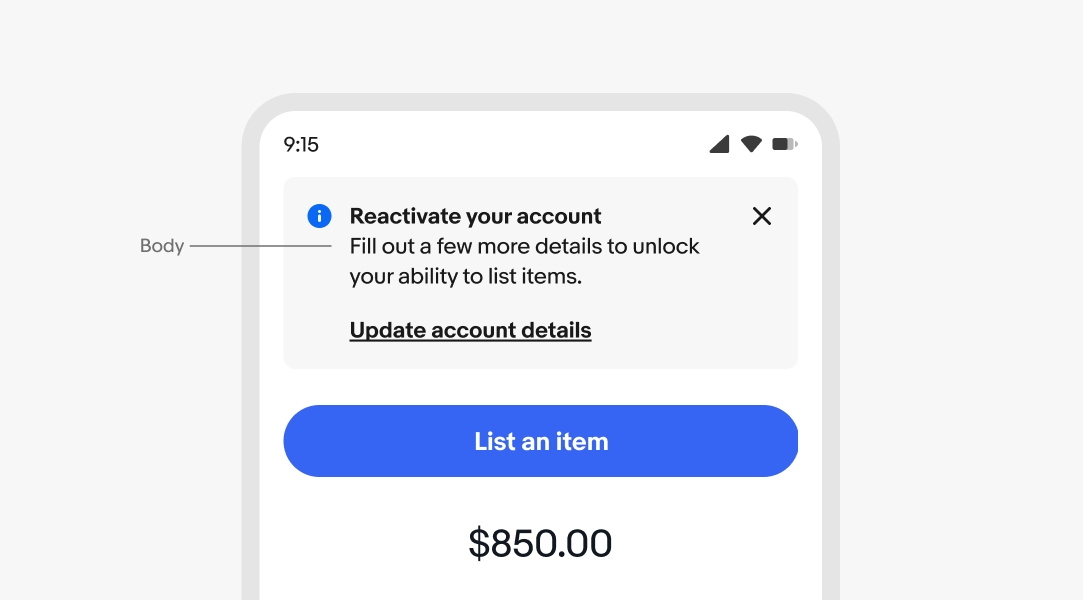
The body text is required for all notices. Aim for 1-2 lines. If the body content exceeds 3 lines, consider whether a different design treatment might be better suited to accommodate the length of the message. For actionable notices, the text should inform the user of a next step.

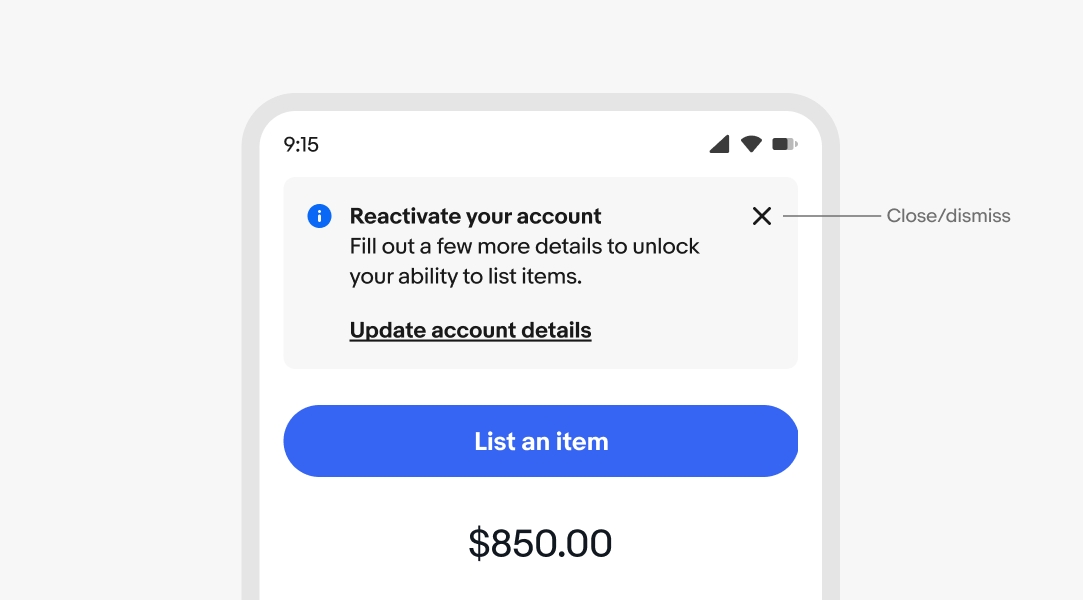
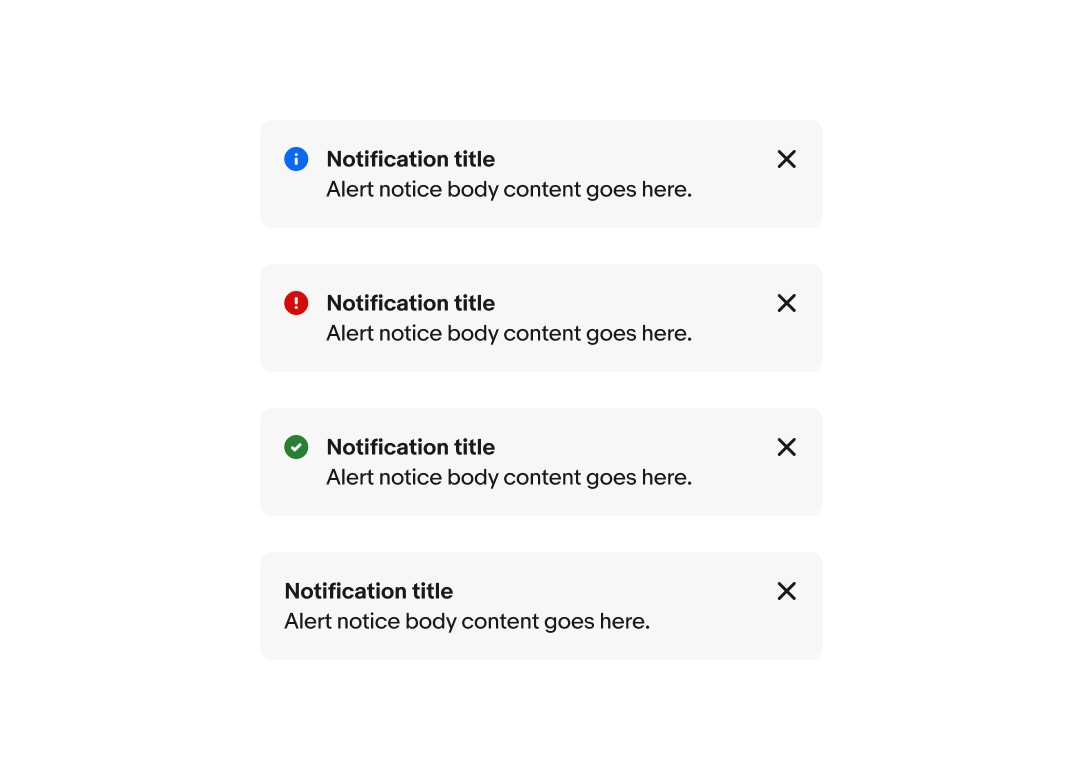
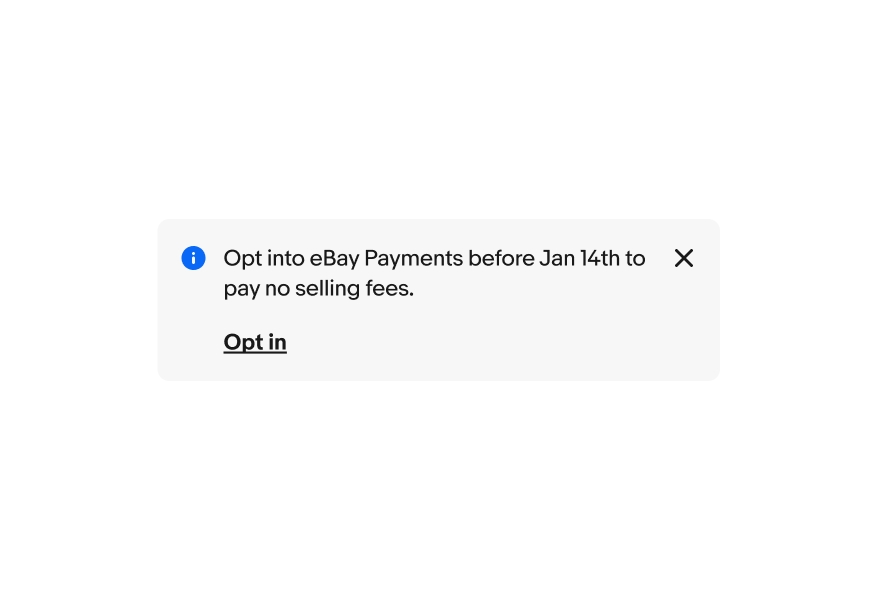
Alert notices can include a dismiss button that removes the notice from the page layout. This is helpful for general or supplemental information provided by the notice.

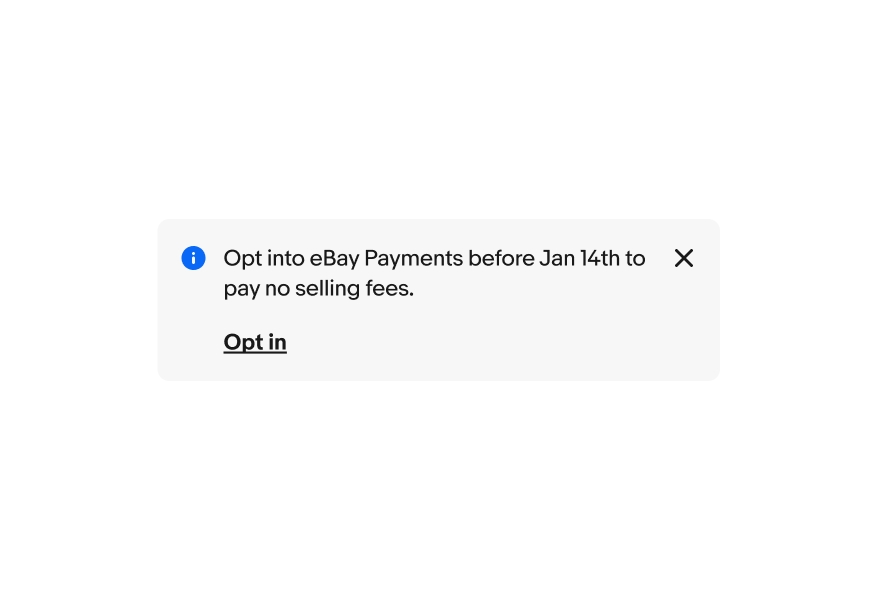
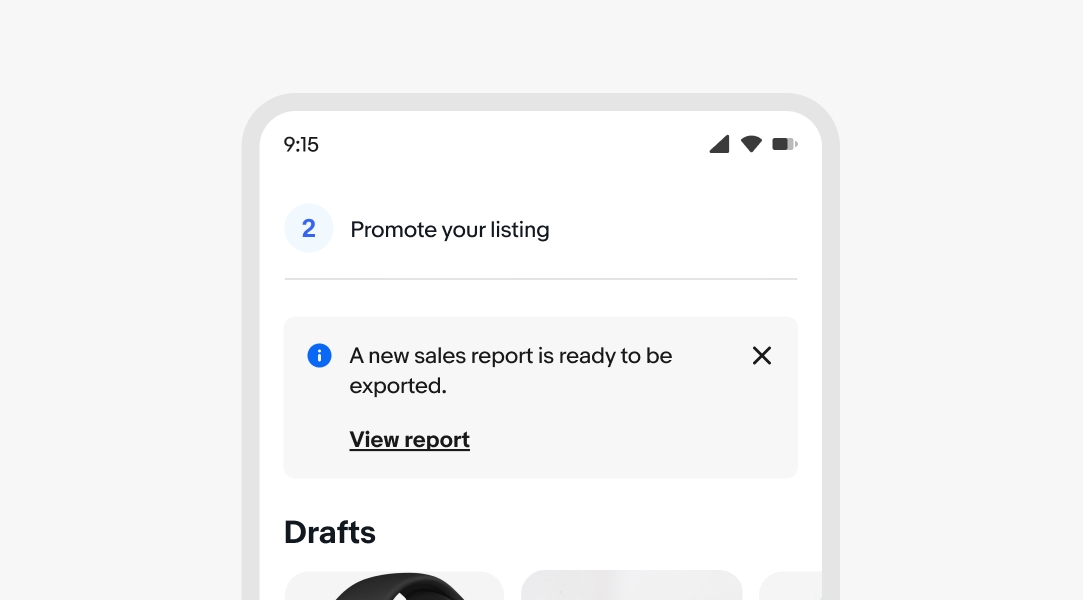
Actionable notices include a link button below or beside the body text. It is recommended that notices include an action that helps resolve them.

All alert notices are semantic. The available options are information, attention, confirmation, and general. Choose the semantic type depending on the type of message. The icons cannot be customized, and only three options are available: information, attention, and confirmation.

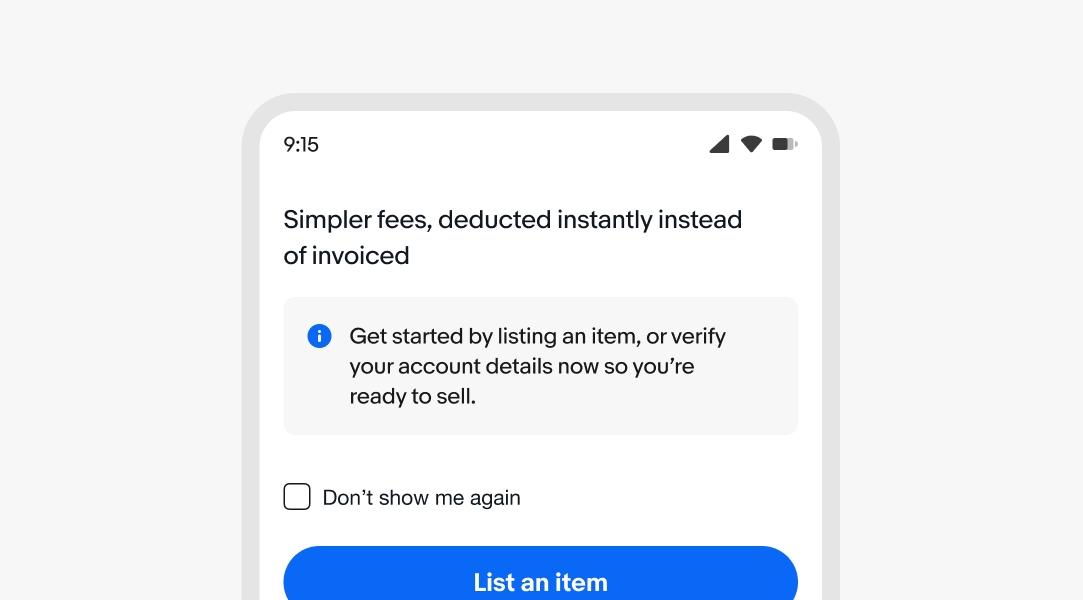
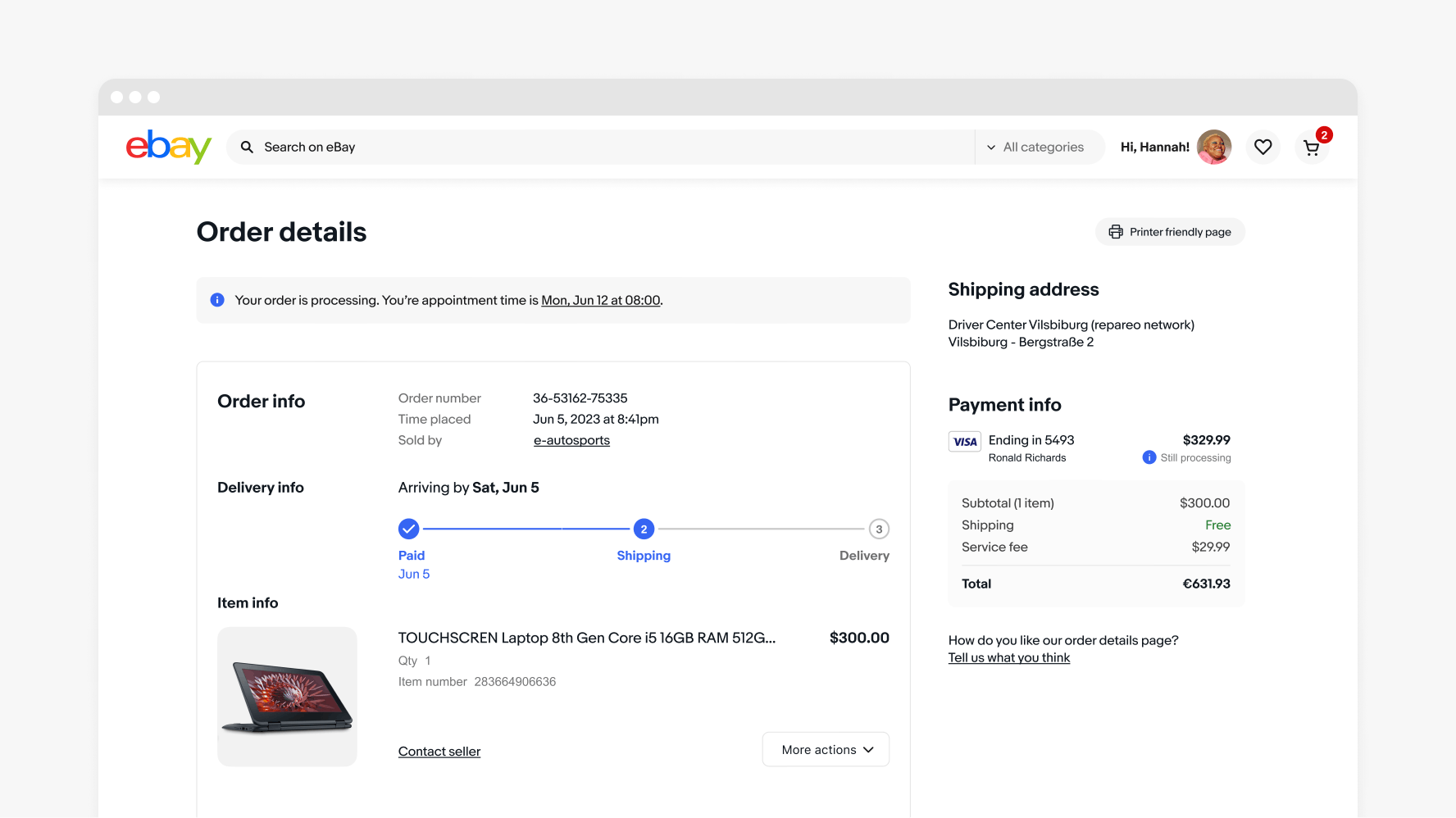
Section notices appear on load as part of the page layout and are inset. Content shifts to fill the space when a section notice is dismissed. Section notices should always be dismissible or resolvable, not a permanent part of a design.

All text content will wrap if wider than the container. Avoid wrapping for button titles and titles where possible.

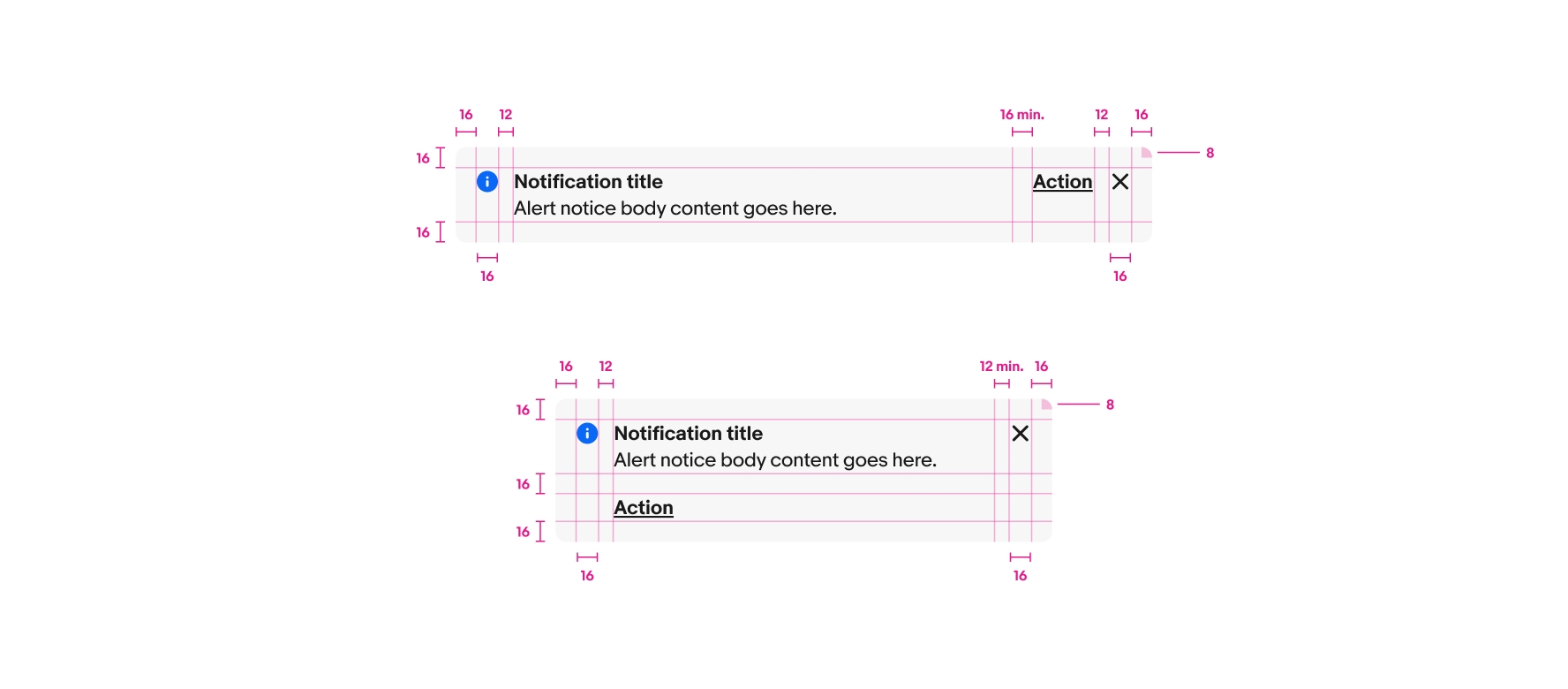
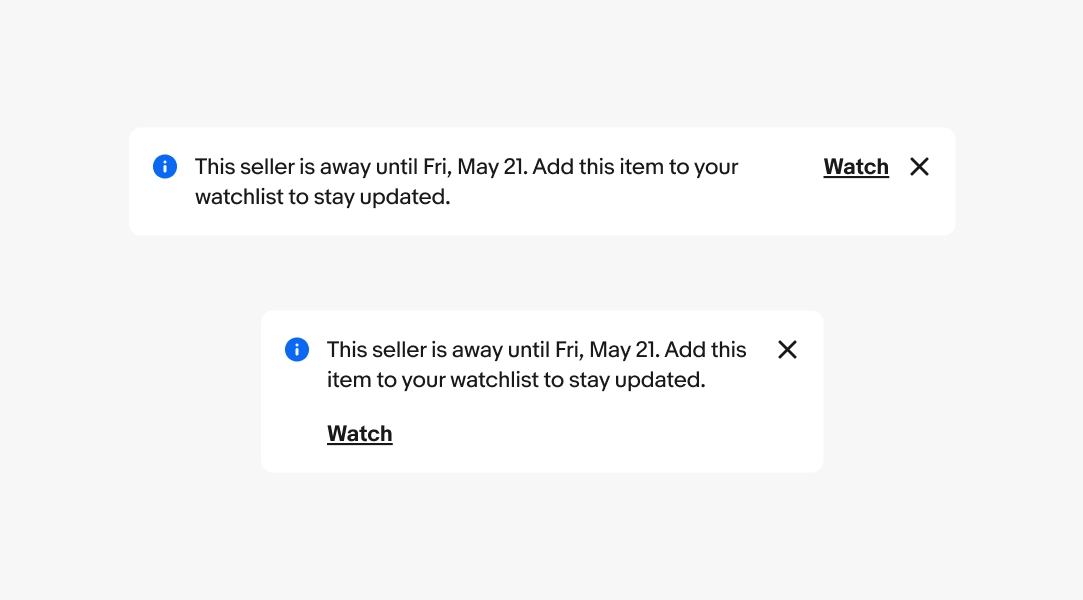
The action can be stacked below the content or inline with the content. By default, small screens have the action below, while large screens have the action pinned to the right.
The action should remain below the body content if it spans more than 2 lines on small screens.

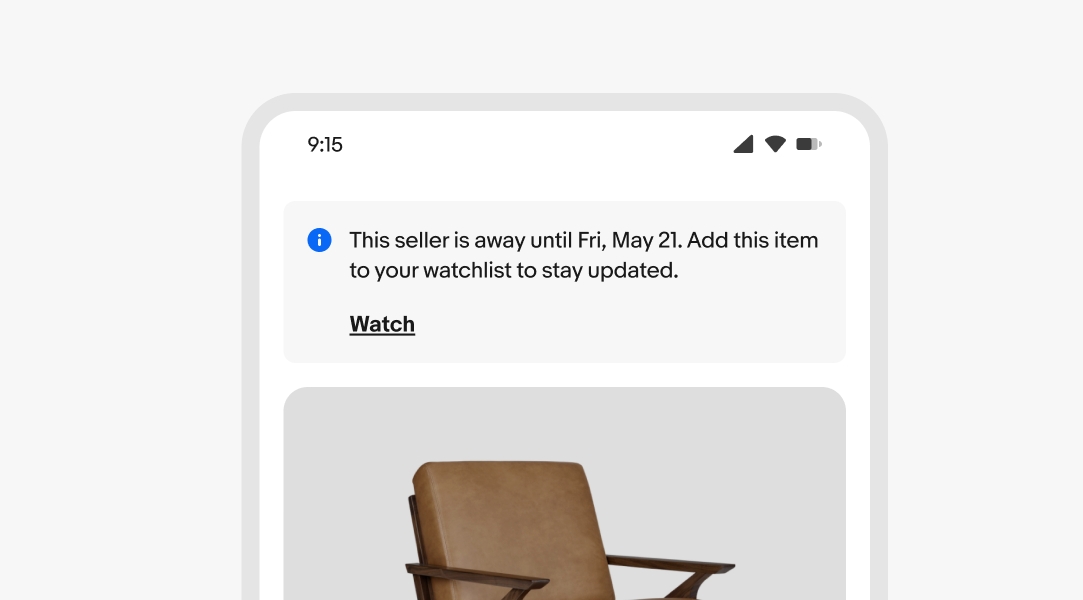
Section notices are inset and can be directly beneath the global header or placed next to other related elements. The action can be below or beside the body content depending on the content length.

Section notices are inset and can be directly beneath the global header or placed next to other related elements. Their content adheres to the max width of the grid.

Do keep body copy in regular weight to maintain enough visual separation from the action.

Don’t use bold weight for the body copy. The action becomes more difficult to discern from the main content.

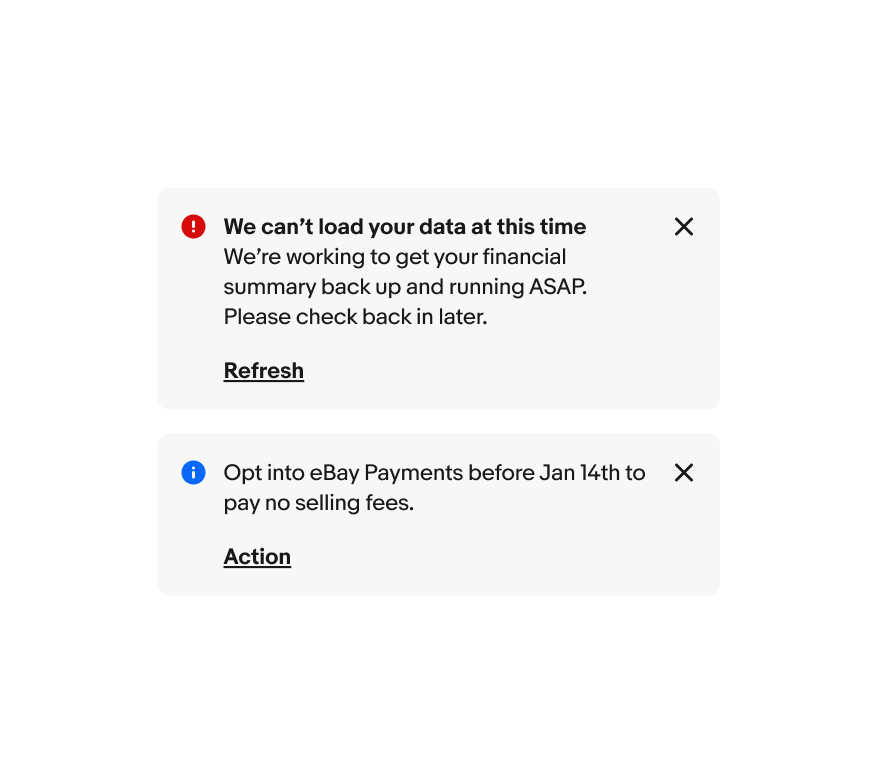
Do show one section notice at a time and replace it with next priority section notice after the user dismisses or addresses it.

Avoid stacking section notices. Stacked section notices can quickly become overwhelming.