
Data visualization
Learn how to use color in graphs, charts and trend metrics.
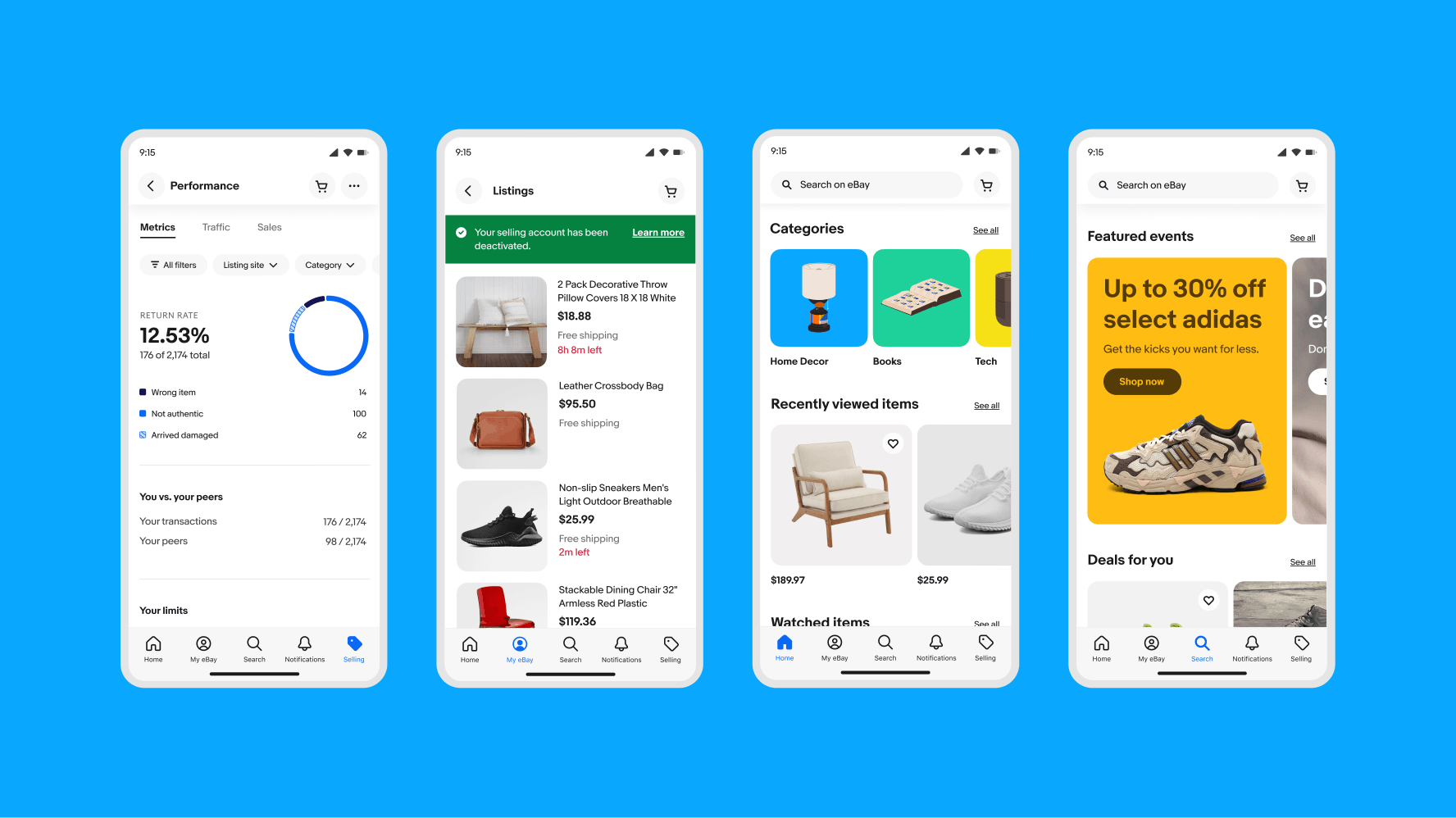
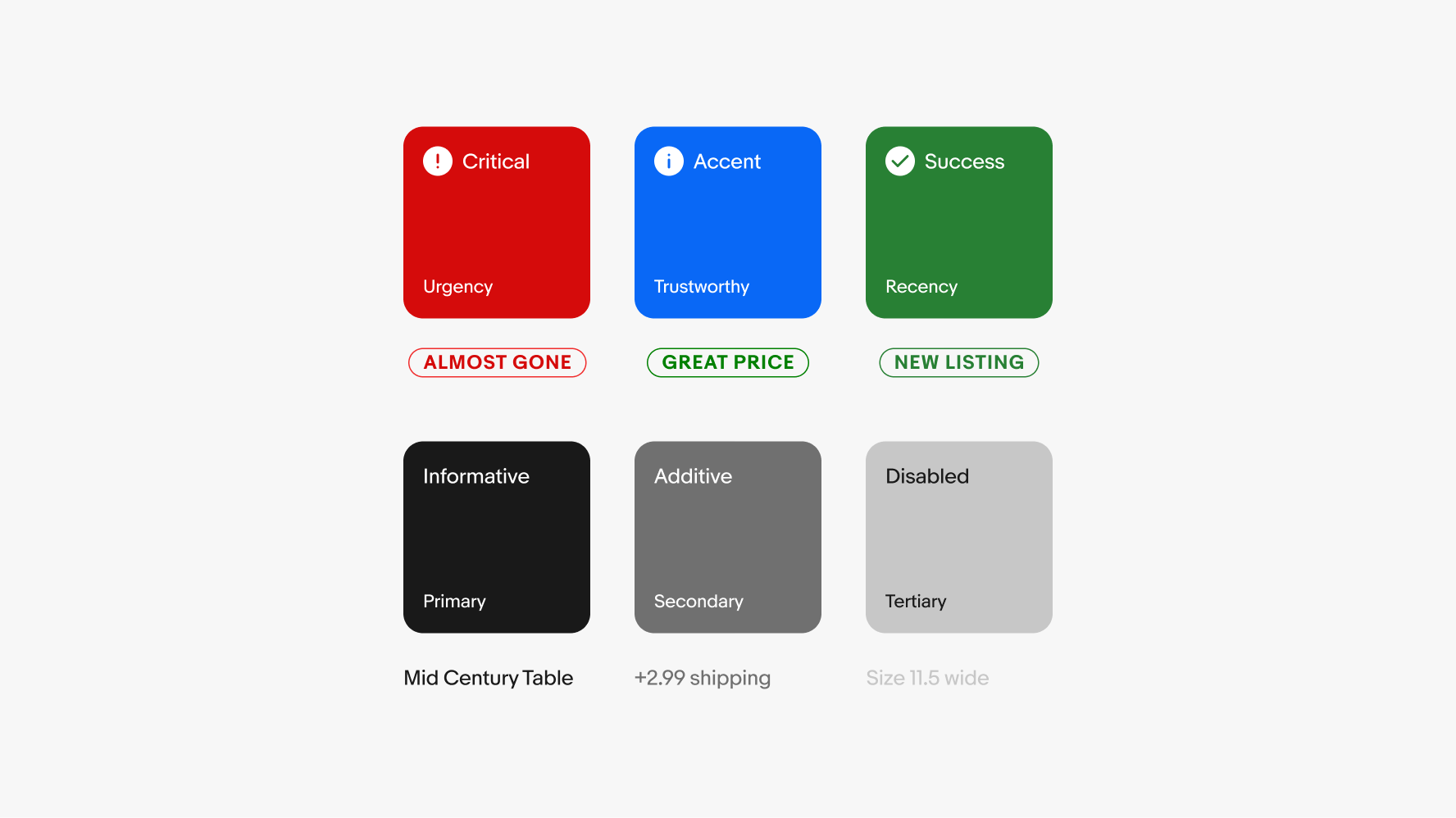
For product UI like buttons, alert notices, signals, and error states, we use a subset of our full color palette. We mainly use shades of green, blue, red, and neutral to educate, guide, alert, and celebrate our users as they move through our product.



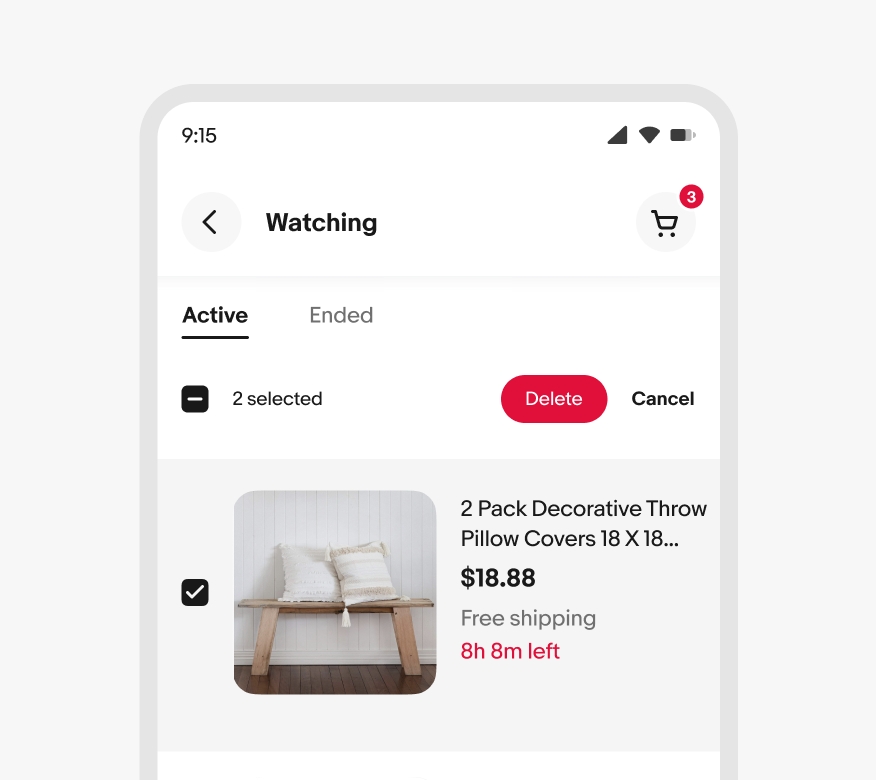
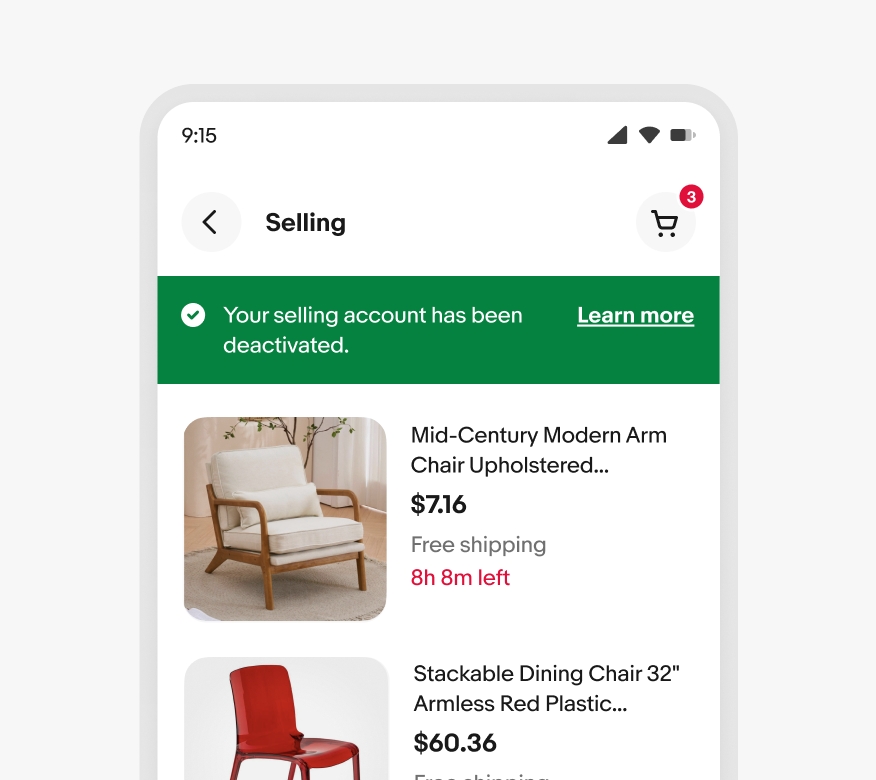
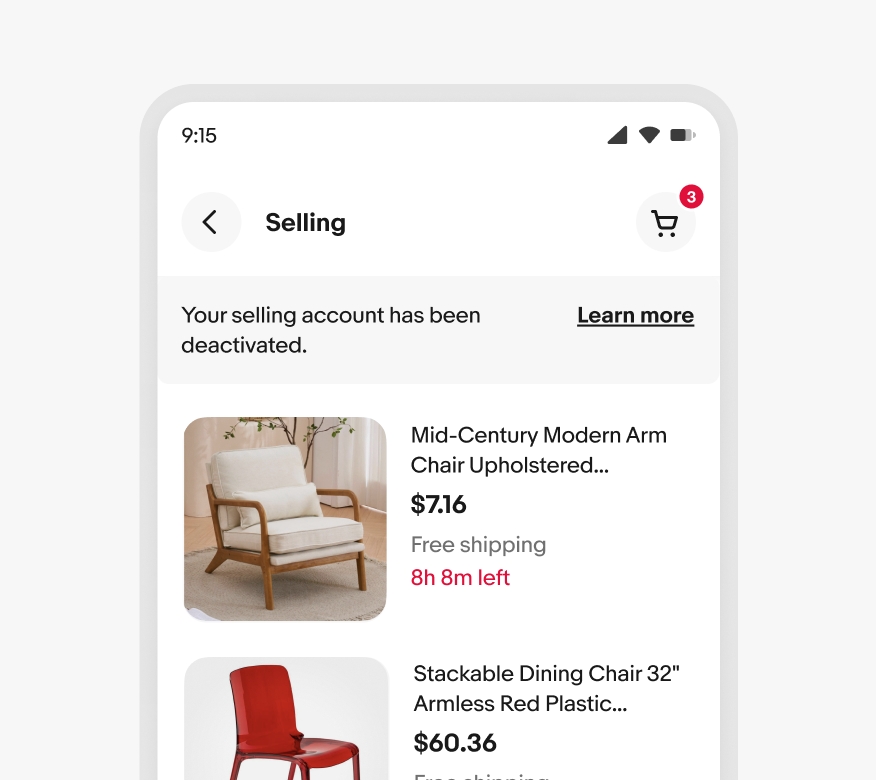
Critical colors indicate negative trends, destructive actions, time-sensitive content, and other important notifications that require urgent attention. These include error states, bulk delete buttons, and limited time left on items.

Our accent color uses our primary brand color to draw attention to important information or actions. Accent colors do not indicate a positive or negative sentiment—their purpose is to guide and educate our users in components like signals and primary action buttons.

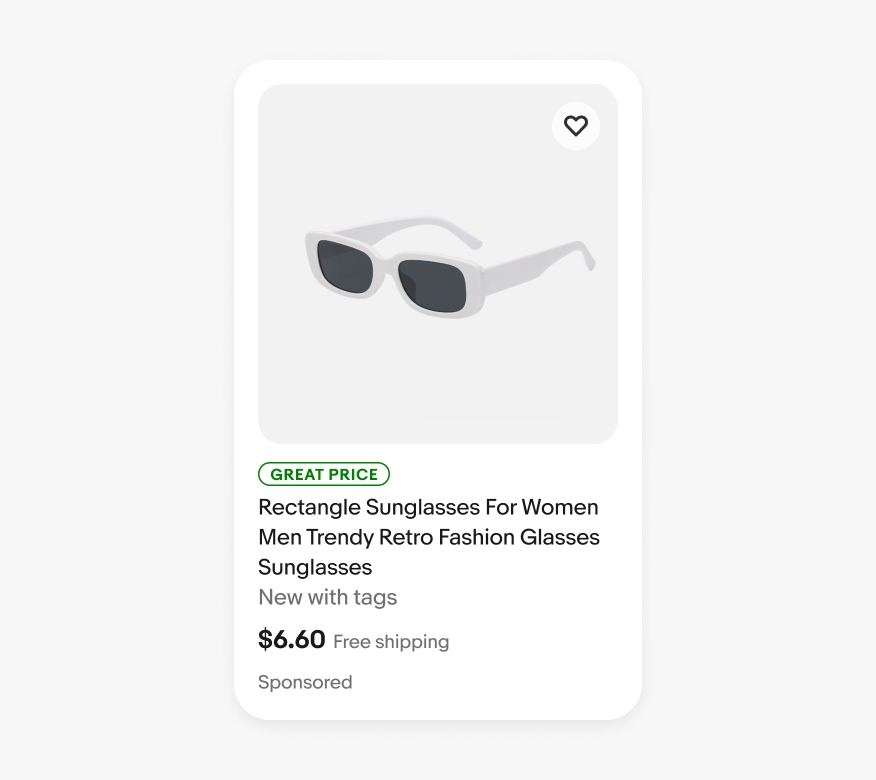
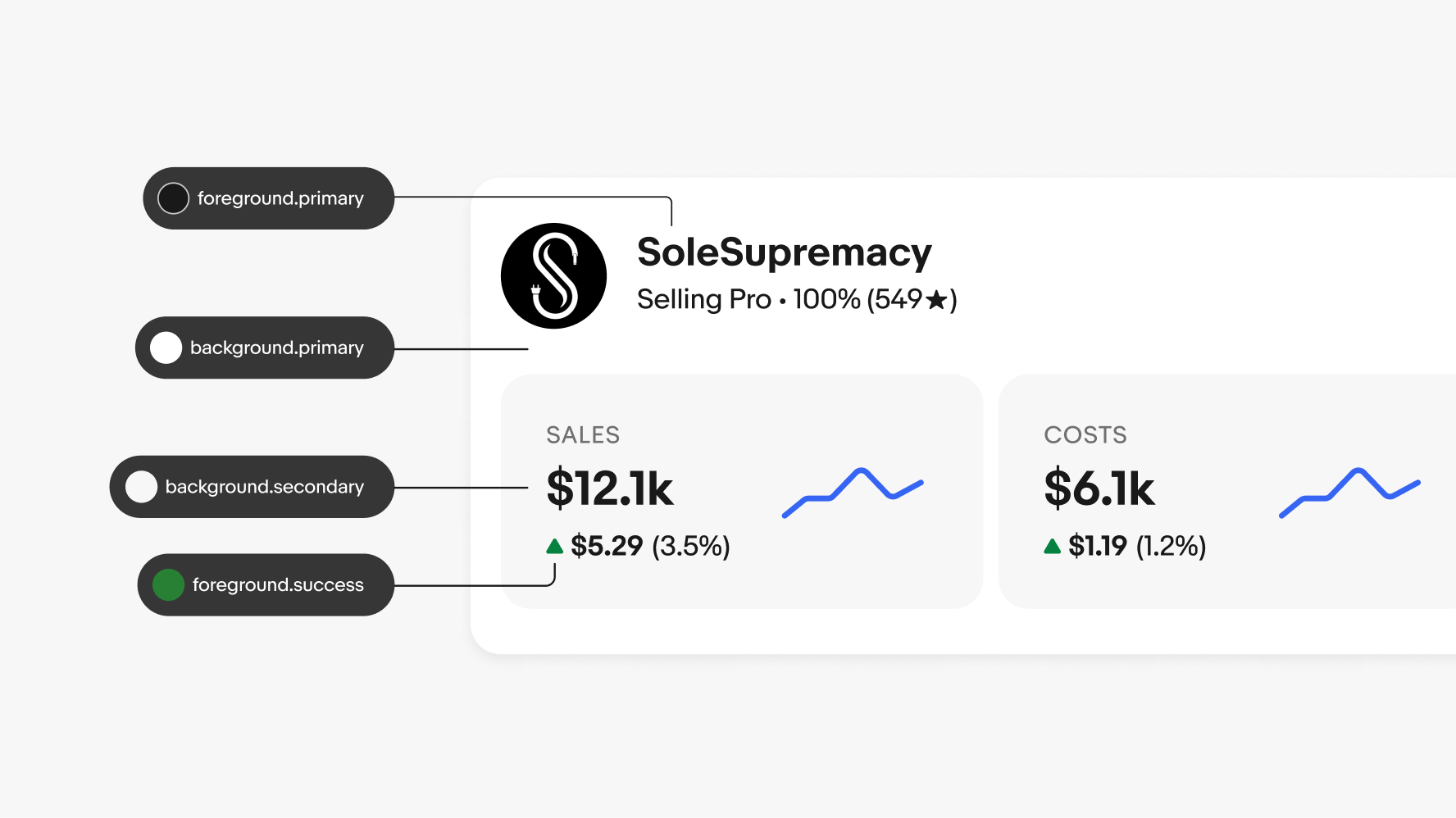
Success colors show recency, validation, and savings. They indicate a positive sentiment and are used for things like success messages, confirmation indicators, and positive trends.

Neutral colors are used in varying shades for informational, selectable, or deactivated content. This includes text like item titles, informational alerts, radio buttons, and text links.
Color tokens represent repeated decisions about how color is displayed throughout our system and provide ways to apply them consistently. They replace raw values with meaningful labels that convey intention. This ensures that color is used appropriately and remains accessible in any given context. To learn more, see Color tokens.

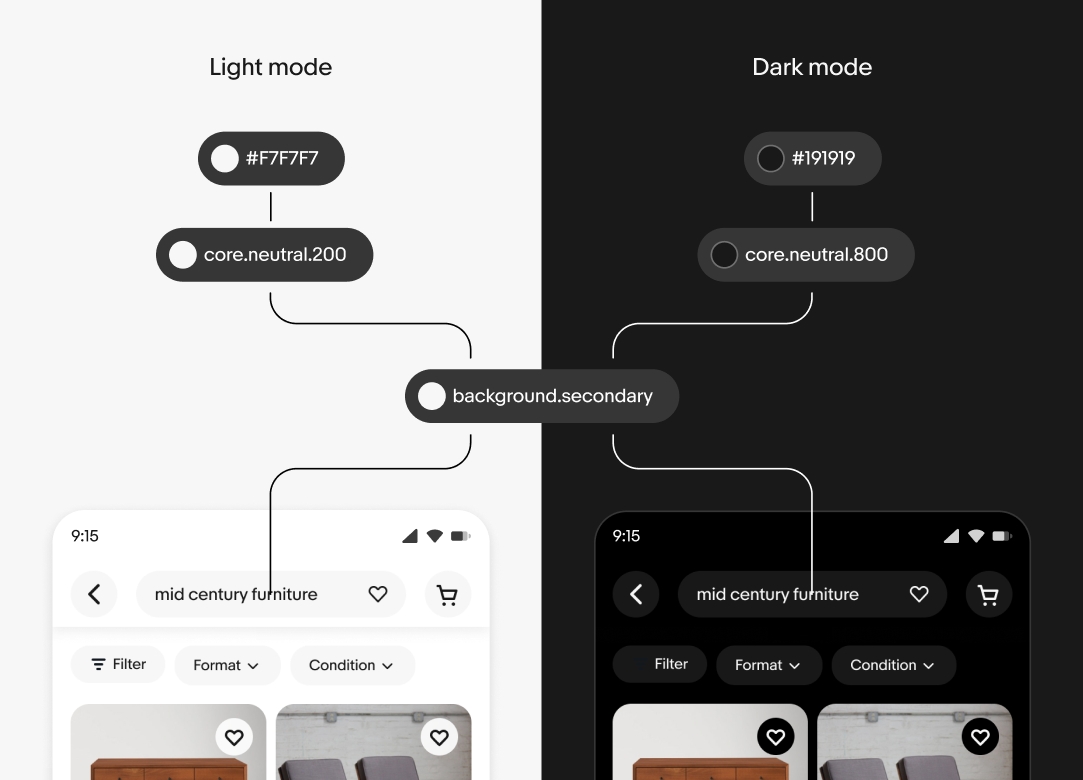
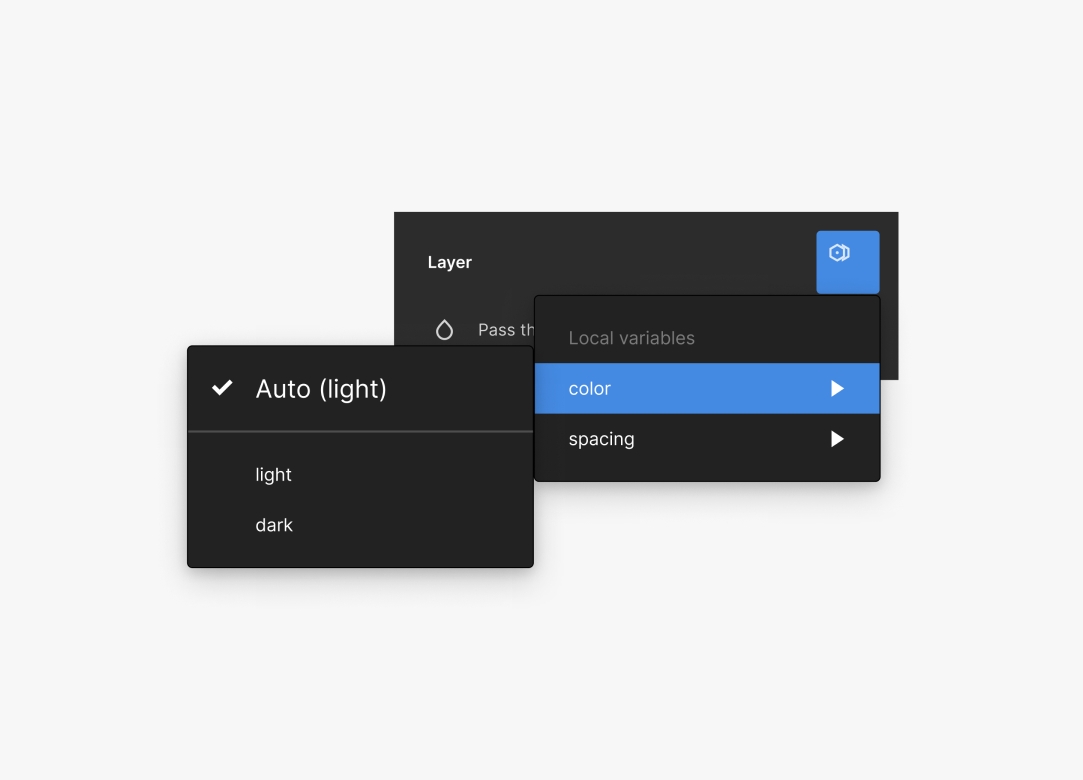
A single token can point to different values depending on the context. The context can be a change in device theme, form factor, or accessibility settings.
When context changes, the reference values are updated automatically and the changes cascade throughout the system.

To change the mode of any component and see what the dark-mode-equivalent colors are, just select the frame you want to change to dark mode and click the “change variable mode” icon in the Layer section of the Figma design panel.

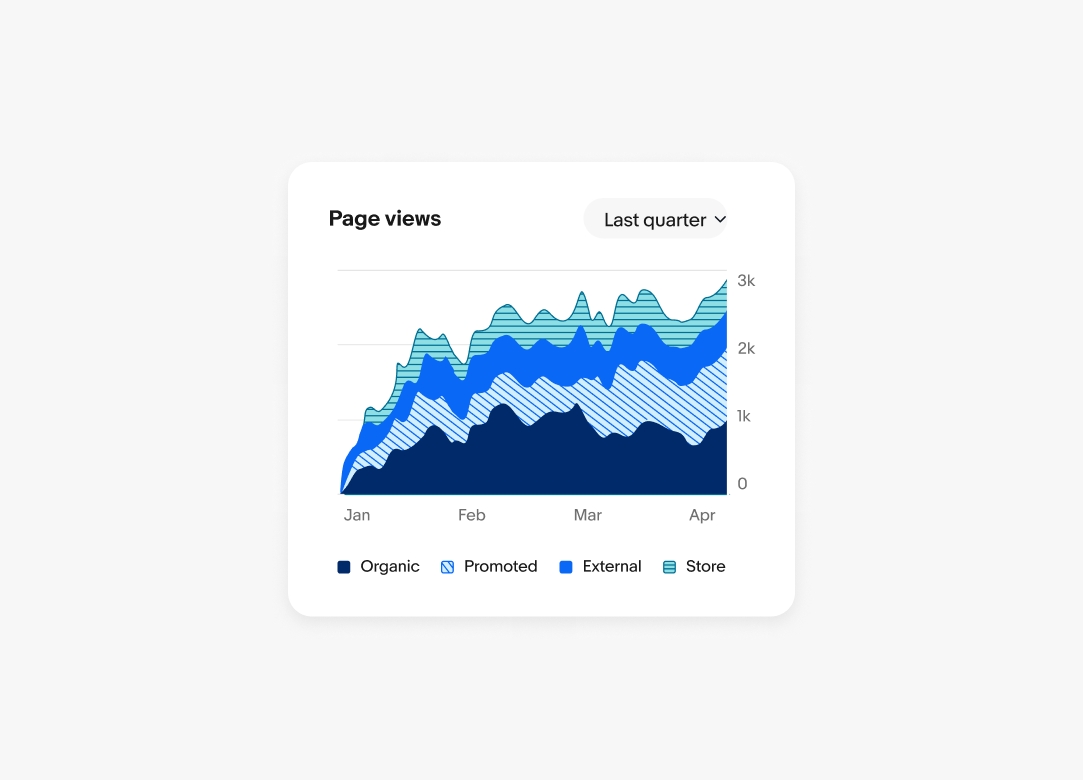
Data visualization components use their own set of colors to maintain accessibility. To view these colors and see how to use them, visit Data visualization.

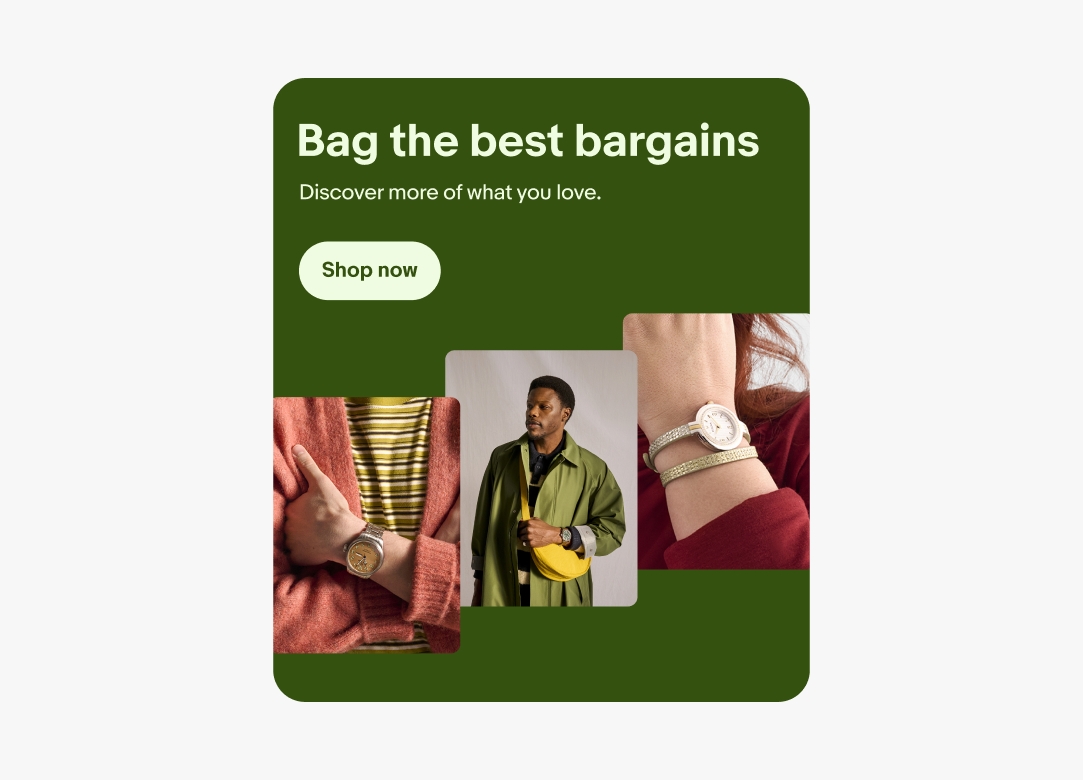
In-product marketing uses an extended color palette with more color families. This palette highlights inventory, tells stories, communicates emotions, and explains programs and ideas. To view these colors and learn how to use them, see Using color in marketing.

| Date | Notes |
|---|---|
| Jun, 2024 |
|