
Download Market Sans
Available in OTF, TTF, WOFF, and EOT (2.4mb)
We use pre-defined type styles in our type ramp for all typography used in product, landing pages, digital ads, and emails.

| Name | Size | Line height | Letter spacingLetter space |
|---|---|---|---|
| Display+ | Size 46+ | Line height 100% | Letter space -4% |
| Display 1 | Size 46 | Line height 52 | Letter space -2% |
| Display 2 | Size 36 | Line height 44 | Letter space -2% |
| Display 3 | Size 30 | Line height 36 | Letter space -2% |
| Title 1 | Size 24 | Line height 32 | Letter space 0% |
| Title 2 | Size 20 | Line height 28 | Letter space 0% |
| Title 3 | Size 16 | Line height 24 | Letter space 0% |
| Subtitle 1 | Size 20 | Line height 28 | Letter space 0% |
| Subtitle 2 | Size 16 | Line height 24 | Letter space 0% |
| Body bold | Size 14 | Line height 20 | Letter space 0% |
| Body | Size 14 | Line height 20 | Letter space 0% |
| Caption bold | Size 12 | Line height 16 | Letter space 0% |
| Caption | Size 12 | Line height 16 | Letter space 0% |
| Signal 1 | Size 14 | Line height 20 | Letter space 5% |
| Signal 2 | Size 10 | Line height 12 | Letter space 5% |
Both the size and weight of our typography contribute to creating clear hierarchy. The type sizes we use in UI and digital marketing are pre-defined in our type ramp. They’re used for disclaimers, body copy, links, and headlines. See Using type in print for guidance on how to calculate type sizes for print material.


Display styles are 30px and larger and utilize tighter letter spacing. They are the largest and most expressive styles used in digital.

Title styles are 16, 20, or 24px and are used as short headlines in ads, section titles, and notices.

Subtitles are 16 or 20px in regular weight. They're generally used for supporting larger title copy in ads, banners, and section titles.

Body copy can be regular or bold and is always 14px. It’s used for descriptive text in short strings and paragraphs.

Captions are always 12px and used for disclaimers, legal copy, and terms & conditions.

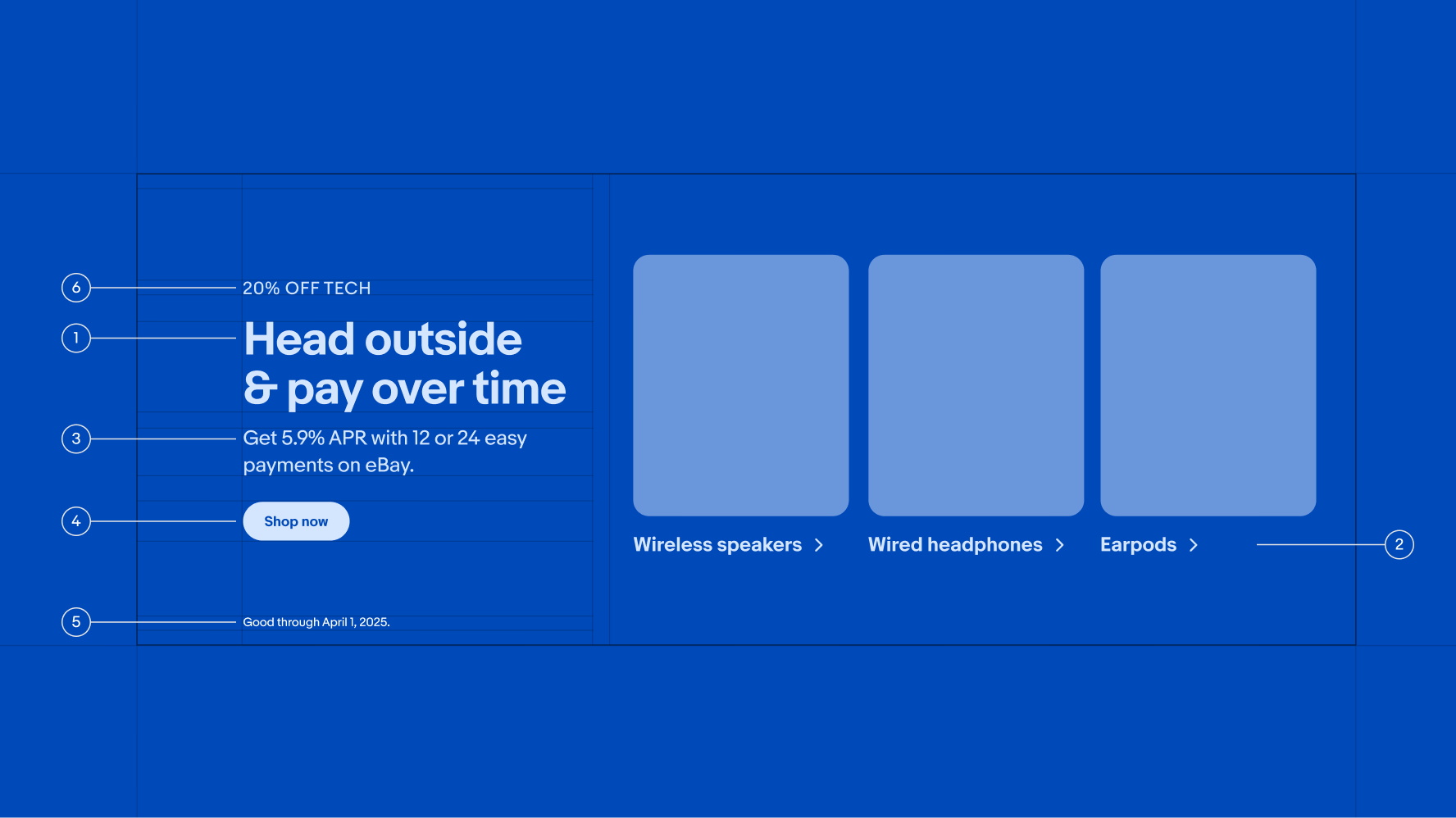
Signals are in all caps with 5% letter spacing in either 10 or 14px. They’re used for short status tags in banners and signal components.

Links are always underlined to show that they’re actionable. Links are used in body copy, subtitles, and captions to give users more info or take them to a new page.

Strikethrough copy is used in prices to show a discount. They're always regular weight and sit next to the price.
This section shows how each type style scales from small to large screens. Dynamic sizing ensures that each page and component retains hierarchy and visual harmony at all screen sizes. Type styles 14px and smaller always stay the same size across screen sizes. Type styles 16px and larger generally stay the same on large and medium screens, and scale down one style on small screens. Scaling behavior is built into each component and some components scale type differently. See the Design System for specific scaling behavior of each component and/or pattern.

| Examples | Small screen | Medium screen | Large screen |
|---|---|---|---|
| Tall banner titles | Display 3 (30px) | Display 2 (36px) | Display 1 (46px) |
| Short banner titles | Display 3 (30px) | Display 3 (30px) | Display 2 (36px) |
| Page titles | Title 1 (24px) | Display 3 (30px) | Display 3 (30px) |
| Section header titles | Title 2 (20px) | Title 1 (24px) | Title 1 (24px) |
| Dialog titles | Title 3 (16px) | Title 2 (20px) | Title 2 (20px) |
| Navigation bar titles | Title 3 (16px) | Title 2 (20px) | Title 2 (20px) |
| Tall banner body | Body (14px) | Subtitle 2 (16px) | Subtitle 1 (20px) |
| Section header subtitles | Body (14px) | Subtitle 2 (16px) | Subtitle 2 (16px) |
| Item tile titles | Body (14px) | Body (14px) | Body (14px) |
| Signals in banners | Signal 1 (14px) | Signal 1 (14px) | Signal 1 (14px) |
| Disclaimers | Caption (12px) | Caption (12px) | Caption (12px) |
| Signal components | Signal 2 (10px) | Signal 2 (10px) | Signal 2 (10px) |

| Date | Notes |
|---|---|
| Jun, 2024 |
|