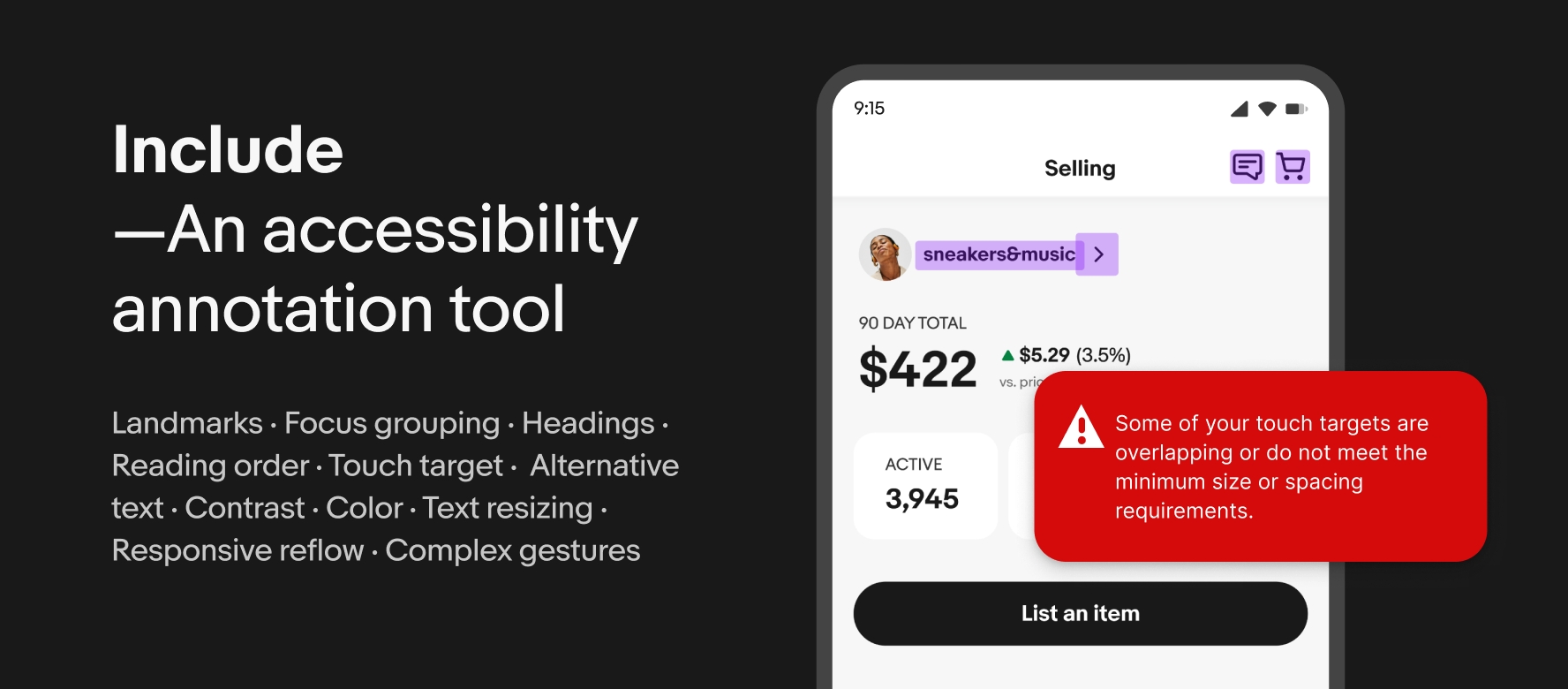
Include plugin
eBay created the Include—Accessibility Annotations Figma plugin to help designers with accessibility considerations early in their project, and to help with designer-developer collaboration. It is available to the Figma community and free. eBay teams use an internal version.

Our primary goal is to make it easier for designers to be intentional about accessibility as they create a design, and to reduce the feeling of being overwhelmed by the many accessibility requirements to consider. The plugin steps designers through the many (but not all) requirements to consider. Within a step it aims to simplify down to the essentials. The plugin team continues to add to the plugin and would love to hear your feedback, including any questions, suggestions, or issues.
Include is published as an open source project on Github.

Designers need to install the plugin, and are guided through a series of steps. As they work in the plugin, accessibility layers are added to the Figma file. It is not necessary to do all the steps at once, the plugin saves the work. To learn how designers can use Include see this Getting started video, and visit our tutorials page (on YouTube) for some short videos.
Engineers, product managers and others on the team do not need to install the plugin, they will review the accessibility layers that the plugin generates and then can add comments about these layers if needed.
Include aims to present essential and practical accessibility concepts for designers. These mostly come from the Web Content Accessibility Guidelines (WCAG) Level AA Success Criteria. In order to keep the plugin interface easier to use, and especially to support those using it frequently, the interface informs what to do more than why. The following tabs on Responsive Web and Native Mobile provide more explanations on the concepts in Include, and the Success Criteria with which they align.
Web vs native
Since there are significant design and engineering differences between a native app and a responsive web page, the plugin takes designers through different steps for a native vs a web design.
The first action a designer must perform when using the plugin is to indicate if the frame they are annotating is a web or native design. This approach ensures the annotations for native vs web designs are relevant for engineers.
| Date | Notes |
|---|---|
| Jun, 2024 |
|